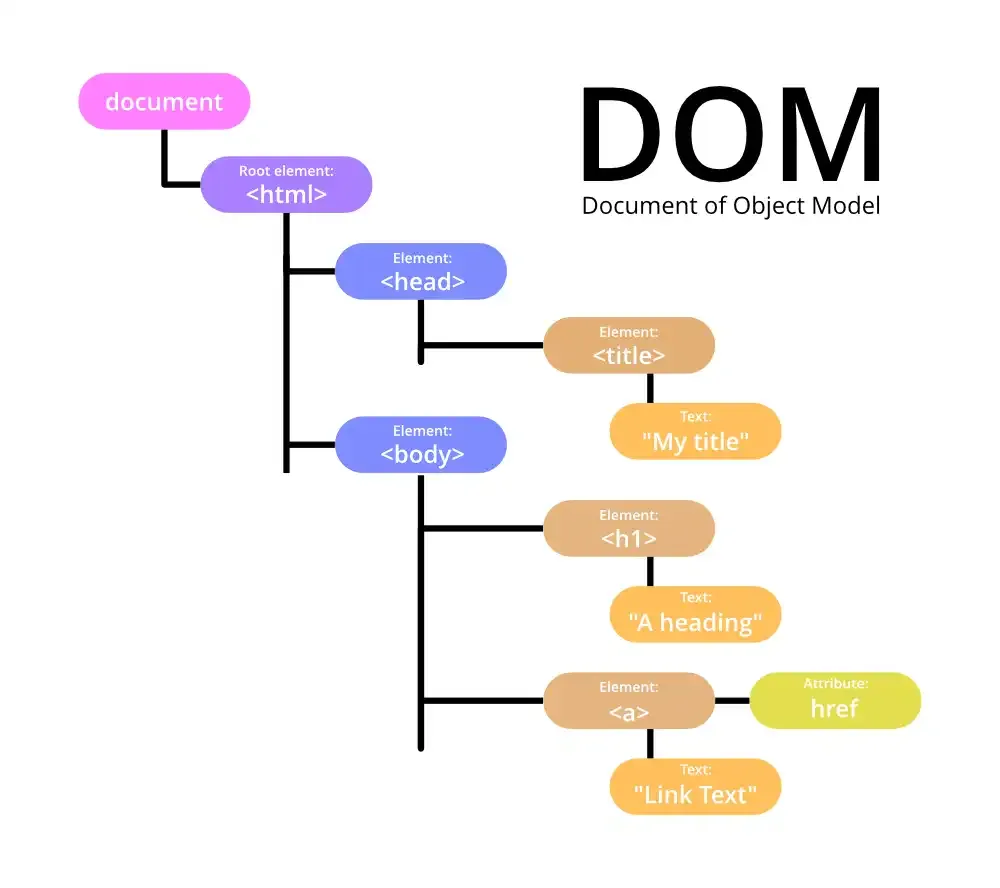
Árvore DOM
- #HTML
Como desenvolvedor, estou sempre aprendendo e explorando conceitos importantes para construir aplicativos da web. Atualmente, estou estudando a Árvore DOM (Document Object Model).
A Árvore DOM é uma representação hierárquica dos elementos HTML de uma página web. Com ela, consigo acessar, modificar e interagir dinamicamente com esses elementos. Isso me permite criar funcionalidades avançadas e interativas nos meus projetos.
Através do acesso aos nós da Árvore DOM, posso selecionar elementos específicos, alterar seus atributos e adicionar eventos para interações do usuário.
Além disso, consigo percorrer e manipular os elementos filhos, pais e irmãos da Árvore DOM. Isso me possibilita criar animações suaves, adicionar ou remover elementos conforme necessário.
Estudar a Árvore DOM é fundamental para o meu crescimento como desenvolvedor web. Compreender como os elementos HTML são organizados e como posso interagir com eles me permite criar interfaces dinâmicas e atraentes.
Estou animado para continuar explorando a Árvore DOM e aprimorar minhas habilidades de desenvolvimento. A cada novo conceito compreendido, me sinto mais confiante em construir aplicações web eficientes e interativas.