Como fiz minha primeira página estática (HTML CSS) do zero e com ajuda de IA. Também é um texto motivacional.
- #HTML
- #CSS
- #ChatGPT
Faz algum tempo que tenho tentado ingressar na área de tecnologia, mas me sentindo estagnado com os estudos e isso somado à ter ingressado num estágio onde não tive muitas oportunidades de aplicar meus conhecimentos em linguagem de programação, acabei ficando empacado.
Um belo dia na faculdade ouvi meus colegas comentando sobre os desafios no BeeCrowd e como se sentiam burros em não conseguir resolvê-los. Isso me deixou curioso, e melhor, competitivo... se os caras não conseguem resolver, pois eu vou lá e quero conseguir resolver.
No dia seguinte fiz meu cadastro na plataforma e resolvi bem uns 20 desafios (dos fáceis) só na parte da manhã e isso me deixou muito animado e com a sensação de que sou capaz de resolver problemas.
Unindo isso à alguns conteúdos que tenho visto sobre indie-hacking, e a ideia de PBL (aprendizado orientado à problemas) me fez retomar a vontade de realizar projetos pessoais práticos, então me impus o desafio de tentar fazer alguma coisa com o que já sei, que no caso é Python, HTML, algo de CSS, algo de JavaScript e alguinho de SQL.
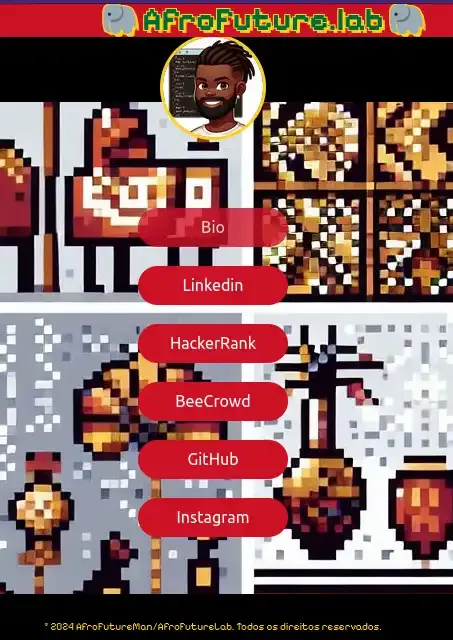
A primeira ideia que me veio a mente foi fazer um site para mostrar justo o que já sei fazer (muito pouco ainda, cabe em uma página só), então a princípio desenhei um wireframe de uma pagina em mobile, que se parecia um pouco com o resultado final que vocês vão poder conferir.
No primeiro dia já consegui resultados bem interessantes, só estava tendo problema por basear a maioria das medidas do CSS em porcentagem ao invés de determinar medidas fixas e isso estava causando problemas no responsivo visto que as proporções de um monitor de computador são diferentes das usuais em um dispositivo móvel, então pedi ajuda para o bing chat que adequou as coisas para mim, mas não sem produzir seus próprios problemas.
Por fim, após testes e mais teste a página estava na forma que imaginei. Bem parecida com o wireframe do esboço inicial, exceto por alguns detalhes que percebi que suas funcionalidades não faziam sentido ainda neste momento como a parte de portfólio.
Após essa etapa de ter um esqueleto como queria, adicionei pontos estéticos para que o projeto tivesse minha identidade:
O nome faz referência ao afro futurismo, que é uma tendência artístico/estética que trata de conceber a existência das pessoas pretas no futuro a partir de elementos das tradições e estética africana com elementos futuristas e sci-fi.
A partir disso criei com o gerador de imagens do Bing algumas imagens para usar de background no minha página inspirada em tecidos de padronagens africanas pensadas num formato de pixel art.
Estabeleci a paleta de cores da página baseada em bandeiras de países do continente aficanos.
Coloquei na foto de perfil também um dos resultados de prompts sobre algo que se parecesse comigo (e ficou bem assertiva essa haha).
E para dar um toque de anos 2000, época em que comecei a desbravar as linguagens de marcação e estilo no blogspot, depois no wordpress, adicionei um efeito de texto correndo pela tela (como de telejornal, ou simplesmente do famoso <marquee>) que nesse caso implementei completamente em CSS.
Por fim, hospedei no github pages. Com domínio gratuíto mesmo, o que me permitiu voltar a praticar github e manter minhas commits em dia na plataforma haha.
Como não tenho um portifólio, adicionei apenas botões onde se é possível ver o que posso mostrar até agora: meu projetinhos e exercicios de aulas no github, páginas de desafio de código como BeeCrowd e HackerRank, meu LinkedIn e assim por diante.
Embora seja basicamente um linktree, que eu poderia ter usado uma ferramenta dessas para fazer é muito gratificante ver que fui eu mesmo que fiz, que pude personalizar completamente do jeito que quis e que está funcionando.
Os próximos atualizações serão: adicionar uma segunda página para Bio e uma terceira para demonstrar alguns pequenos projetos.
No fim isso me serviu para continuar ativo e me manter num ciclo de motivação para continuar aprendendo e percebi como é importante cultivar a prática, se manter nos ciclos e buscar aprender mais coisas.
A continuidade da jornada é: a curto prazo aprender Django, a médio e longo prazo desenvolver um card game que é o puro suco de Brasil, que espero em breve trazer o relato pra vocês.
Grato pelo espaço, segue abaixo o link para minha página, que estou aberto a críticas e sugestões:
https://afrofutureman.github.io/afrofuturelab