Criando um grafico de barras no react.js
Aqui está um exemplo de como criar um gráfico de barras usando o MUI/Material UI em um aplicativo React:
- Primeiro, instale o Material UI em seu projeto React usando o comando
npm install @material-ui/core. - Em seguida, crie um componente para o gráfico de barras. Aqui está um exemplo básico:
import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend } from 'recharts';
const data = [
{ name: 'Janeiro', vendas: 4000 },
{ name: 'Fevereiro', vendas: 3000 },
{ name: 'Março', vendas: 2000 },
{ name: 'Abril', vendas: 2780 },
{ name: 'Maio', vendas: 1890 },
{ name: 'Junho', vendas: 2390 },
{ name: 'Julho', vendas: 3490 },
{ name: 'Agosto', vendas: 3000 },
{ name: 'Setembro', vendas: 2000 },
{ name: 'Outubro', vendas: 2780 },
{ name: 'Novembro', vendas: 1890 },
{ name: 'Dezembro', vendas: 2390 },
];
function BarChartComponent() {
return (
<BarChart width={600} height={300} data={data}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="vendas" fill="#8884d8" />
</BarChart>
);
}
export default BarChartComponent;
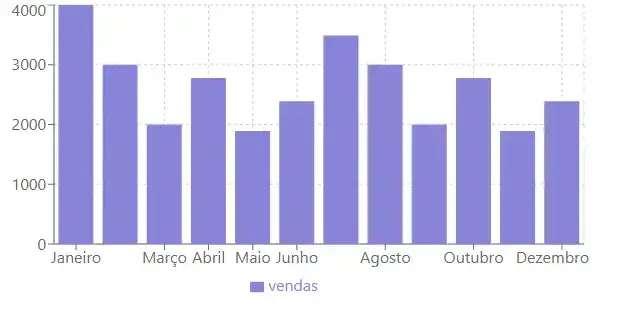
Gráfico de barras com MUI/Material UI e React
Este é um simples projeto React que cria um gráfico de barras usando o MUI/Material UI e a biblioteca de gráficos Recharts.
Como rodar o projeto
- Clone este repositório em sua máquina local.
- No terminal, navegue até a pasta raiz do projeto e execute o comando
npm installpara instalar as dependências necessárias. - Execute o comando
npm startpara iniciar o servidor de desenvolvimento e abrir o aplicativo em seu navegador. - O gráfico de barras deve aparecer no navegador e deve ser interativo.
Como usar o gráfico de barras em seu próprio projeto
- Instale o Material UI em seu projeto React usando o comando
npm install @material-ui/core. - Instale a biblioteca Recharts usando o comando
npm install recharts. - Copie o componente
BarChartComponentdo arquivosrc/BarChartComponent.jspara o seu próprio projeto React. - Modifique os dados de exemplo no componente
BarChartComponentpara se adequarem aos seus próprios dados. - Estilize o gráfico usando as propriedades do Material UI nos elementos Recharts, como no exemplo.