Desvendando o JavaScript: um guia para iniciantes
- #JavaScript
Introdução ao JavaScript
Ei, programador iniciante! Vamos falar sobre JavaScript, a linguagem que dá vida às páginas da web. Imagine um site estático como uma imagem. O JavaScript é a mágica que faz essa imagem ganhar vida, permitindo interações dinâmicas. É usado em praticamente todos os sites modernos e, se você já clicou em um botão ou viu uma animação na web, provavelmente foi JavaScript que fez isso acontecer. Vamos mergulhar nesse mundo incrível!
Ambiente de Desenvolvimento
Antes de começar a codificar, você precisa de um bom ambiente de desenvolvimento. Baixe um editor de texto como o Visual Studio Code e configure seu navegador favorito (o Chrome é uma ótima escolha!). Use o console do navegador para testar seus primeiros códigos JavaScript. Basta pressionar F12 e ir para a aba "Console". Vamos testar um simples 'console.log('Olá, mundo!');' lá.
Sintaxe Básica
Vamos mergulhar na sintaxe básica do JavaScript. É aqui que você aprenderá a construir os blocos essenciais do seu código. Primeiro, vamos falar sobre variáveis. Existem três maneiras principais de declarar variáveis: 'var', 'let' e 'const'.

Use 'let' para variáveis que podem mudar e 'const' para valores constantes. Evite 'var' porque pode causar confusões com escopo. Além das variáveis, temos os tipos de dados como números, strings, booleanos, arrays e objetos. Por exemplo:

Estruturas de Controle
As estruturas de controle são fundamentais para tomar decisões e repetir ações no seu código. Um exemplo clássico é o 'if-else':

Para repetir ações, usamos loops como 'for' e 'while'. Veja um exemplo com 'for':

Esse loop imprime os números de 0 a 4 no console.
Funções
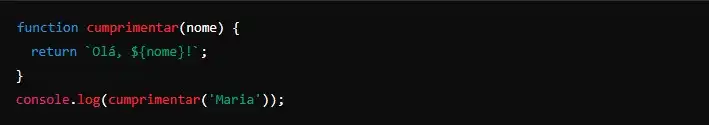
Funções são blocos de código que podem ser chamados em qualquer lugar do seu programa. Elas ajudam a organizar e reutilizar código. Veja um exemplo de função simples:

Chamamos a função 'cumprimentar' passando o nome "Maria", e ela retorna uma saudação. Funções podem ter parâmetros e retornar valores. Elas são ótimas para evitar repetição de código.
Manipulação do DOM
O DOM (Document Object Model) é a interface que permite ao JavaScript interagir com o HTML. Você pode modificar elementos, adicionar eventos e muito mais. Por exemplo, para mudar o texto de um parágrafo:

Ou para adicionar um evento de clique a um botão:

Esses exemplos mostram como você pode fazer seu site interativo e dinâmico, tornando a experiência do usuário muito mais rica.
Conclusão
Curtiu esse conteúdo? Ele foi gerado por uma Inteligência Artificial, mas foi revisado por alguém 100% humano. Se gostou do conteúdo e quer se conectar comigo para mais dicas e truques como esses, me siga no Linkedin! 💻🚀
Fontes de produção:
- Imagens geradas por I.A. (lexica.art)
- Editor de imagem: Power Point
- Conteúdo gerado por ChatGPT
- Revisões humanas feitas por João Ravazzi
#JavaScript #WebDev #InicianteEmJS