Flutter Gerencia de Estado Nativa
- #Dart
- #Flutter
Olá, pessoal, abordaremos mais um elemento essencial na construção de uma base sólida de conhecimento no mundo Flutter.
A gestão de estado, assim como outros temas relacionados ao desenvolvimento de aplicativos, é complexa e requer estudos aprofundados.
Ela desempenha um papel crucial no desenvolvimento de aplicativos Flutter, pois tem um impacto direto na atualização de dados e na resposta da interface do usuário a essas mudanças.
À medida que os desenvolvedores exploram o Flutter, surge a necessidade de compartilhar o estado do aplicativo entre as telas e em todo o aplicativo.
Existem várias abordagens disponíveis e muitas considerações a serem feitas antes de adotar uma solução.
No link a seguir você pode conhecer diversas gerenciadores de estado https://docs.flutter.dev/data-and-backend/state-mgmt/options
Este é um tema que gerou muita controvérsia na comunidade Flutter, com uma variedade de opiniões sobre os diferentes pacotes e soluções disponíveis.
Enquanto alguns defendem certos pacotes, outros podem hesitar em reconhecer que as necessidades e contextos podem variar, e que uma solução preferida pode não ser adequada em todas as situações.
Antes de considerar o uso de gerenciadores de estado externos, é importante explorar as soluções nativas oferecidas pelo próprio Flutter.
A gestão de estado no Flutter pode ser realizada facilmente com setState, ChangeNotifier e ValueNotifier.
O setState e as classes ChangeNotifiere ValueNotifier são integrados (nativos) do Flutter e possuem um grande poder, sendo essenciais para qualquer desenvolvedor que deseje dominar e aprofundar seu conhecimento nessa tecnologia.
Compreender esses recursos é fundamental, uma vez que estão na base do framework Flutter.
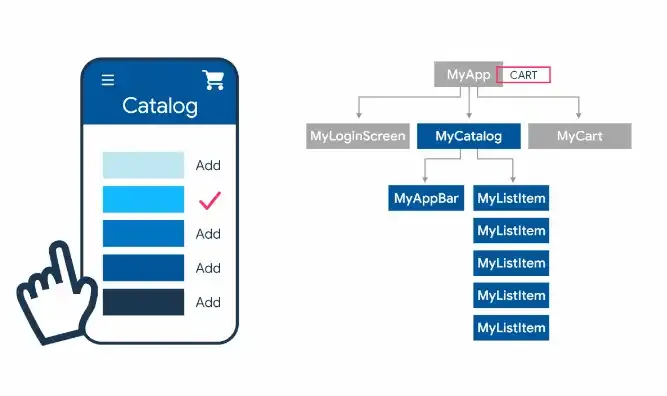
Imagem 0
A seguir, será fornecido um resumo de cada abordagem.
1. setState:
O método setState é uma ferramenta fundamental para atualizar o estado de um widget no Flutter. Quando chamado, ele notifica ao framework que o estado do widget foi alterado e solicita a reconstrução do widget. Isso é ideal para atualizar o estado local de um widget ou um pequeno conjunto de widgets relativos a interações do usuário.
Docs: https://api.flutter.dev/flutter/widgets/State/setState.html
Veja um exemplo de contador com setState implementado no DarPad: https://dartpad.dev/?sample=counter
2. ChangeNotifier:
ChangeNotifier é uma classe que fornece um mecanismo para notificar os observadores quando o estado muda. Usando essa abordagem, é possível criar modelos de dados reativos que podem ser compartilhados entre vários widgets, simplificando a gestão de estados em aplicativos maiores.
Docs: ChangeNotifier class — foundation library — Dart API — Flutter
3. ValueNotifier:
Semelhante ao ChangeNotifier, o ValueNotifier é uma classe que notifica os observadores apenas quando o valor dentro dele é atualizado. É ideal para monitorar mudanças em um único valor, oferecendo uma abordagem mais leve e otimizada para casos simples de gestão de estado.
Docs: https://api.flutter.dev/flutter/widgets/ValueListenableBuilder-class.html
Conclusão:
- Antes de adotar uma solução de gerenciamento de estado, é importante considerar as várias abordagens disponíveis e suas adequações ao contexto específico do projeto.
- Explorar as soluções nativas oferecidas pelo próprio Flutter, como setState, ChangeNotifier e ValueNotifier, é essencial antes de recorrer a gerenciadores de estado externos.
- Dominar esses recursos nativos do Flutter é fundamental para aprofundar o conhecimento na tecnologia e construir aplicativos reativos e eficientes.
Referências:
https://docs.flutter.dev/data-and-backend/state-mgmt/intro
https://docs.flutter.dev/data-and-backend/state-mgmt/options
https://api.flutter.dev/flutter/widgets/ValueListenableBuilder-class.html