Inclusão de imagens no README do GitHub
Olá, espero que estejam bem!
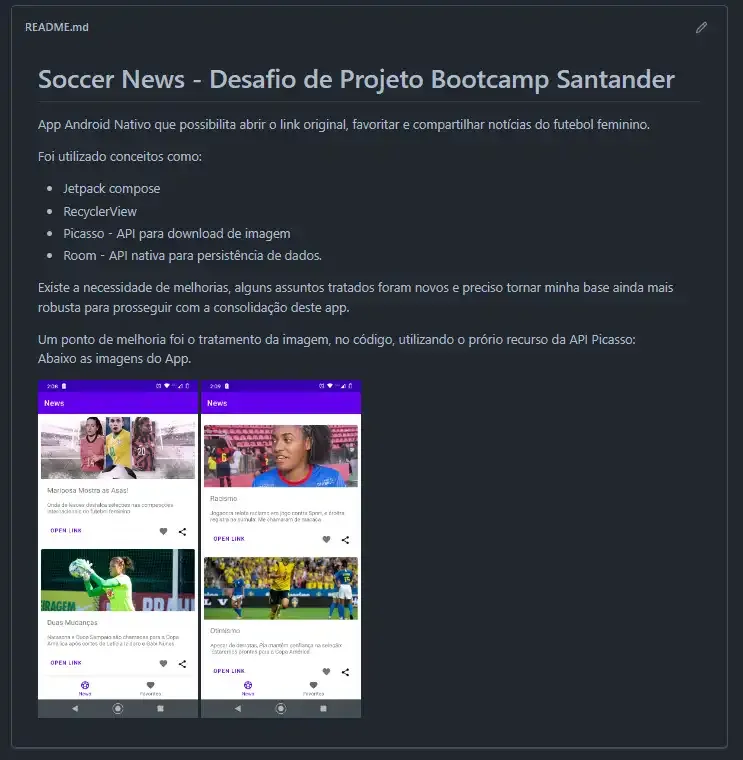
Gostaria de compartilhar o recurso de inclusão de imagem (que eu amei) no README do GitHub.
Julguei ser uma forma simples e eficiente para expor o nosso trabalho de uma maneira elegante, espero que gostem!
Mas antes:
Obs1: Ainda não estudei UX... calma!
Obs2: O que está em destaque no código deve ser alterado para o endereço da sua imagem e o tamanho da imagem de sua preferência.
Obs3: Salvei a imagem na aba Issue do GitHub para gerar esse link (não estou feliz), mas imagino que se salvar em uma pasta dentro do arquivo, funcione da mesma maneira.
Obs4: Por alguma razão (ainda desconhecida pela minha lógica), se colocarmos "center" no lugar do "left" a imagem não ficará centralizada, maaas se quiserem, será necessário inserir este código dentro da seguinte tag: <div align="center"> </div>
Segue:
<p float="left">
<img src="https://user-images.githubusercontent.com/105131652/186226747-206a5cb6-0390-445f-9ab7-aaa88827750e.jpg" width="200" />
<img src="https://user-images.githubusercontent.com/105131652/186226781-c57b7eca-b9b8-44fd-9439-05f1383bd079.jpg" width="200" />
</p>
Espero que seja útil!
Meu LinkedIn: https://www.linkedin.com/in/pnuness