Layout Modular no Design Web
- #Boas práticas
- #Design Thinking
O design web moderno exige abordagens flexíveis e escaláveis para criar interfaces atraentes e funcionais. O conceito de layout modular surge como uma resposta eficaz, oferecendo flexibilidade, reutilização e manutenção simplificada.
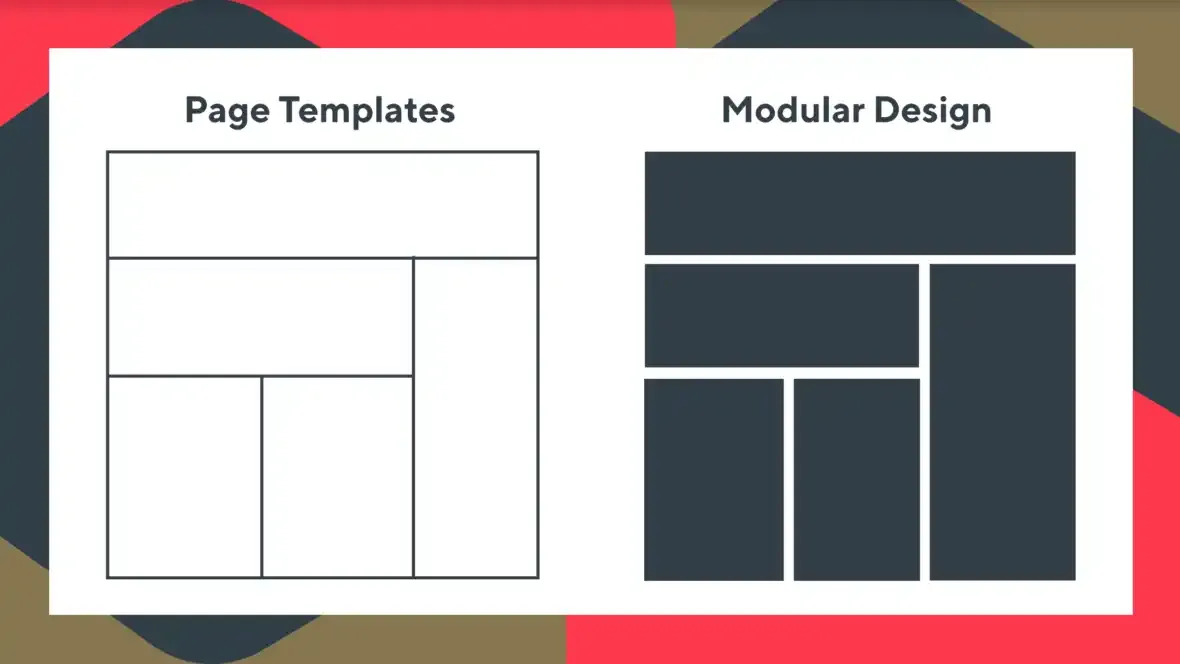
O Que é Layout Modular?
O layout modular é uma abordagem de design que quebra uma interface em componentes independentes e autossuficientes. Cada módulo contém um conjunto específico de funcionalidades e estilos, permitindo que os desenvolvedores e designers organizem e reutilizem esses componentes de maneira eficiente.
Benefícios do Layout Modular
Reusabilidade: Os módulos são componentes independentes que podem ser reutilizados em várias partes do site ou em diferentes projetos, economizando tempo e esforço de desenvolvimento.
Manutenção Simplificada: Alterações em um módulo não afetam outros, facilitando a manutenção e reduzindo o risco de introduzir erros inesperados.
Escalabilidade: À medida que um site cresce, o layout modular permite escalar facilmente adicionando novos módulos conforme necessário, mantendo a consistência e a eficiência do design.
Adaptabilidade: Módulos independentes tornam mais fácil adaptar o design para diferentes dispositivos e tamanhos de tela, contribuindo para uma experiência do usuário coesa.
Princípios do Layout Modular
Divisão Consciente: Analise o design e identifique componentes independentes. Isso pode incluir cabeçalhos, cards, barras de navegação, entre outros.
Padronização de Estilos: Estabeleça padrões de design consistentes para cada módulo, garantindo uma aparência coesa em todo o site.
Abstração de Funcionalidades: Isole a funcionalidade específica de cada módulo para promover a reusabilidade e flexibilidade.
Hierarquia Clara: Mantenha uma hierarquia clara entre os módulos para garantir que o design seja lógico e fácil de entender.
Considere um site de comércio eletrônico. Os módulos podem incluir um módulo de produtos, um módulo de carrinho de compras e um módulo de avaliações. Cada módulo é independente, permitindo atualizações específicas em áreas específicas sem afetar o restante do site.
Ao adotar o layout modular, os designers e desenvolvedores podem criar experiências mais flexíveis, escaláveis e fáceis de manter.