Minha Primeira Aplicação React está no AR com Netlify
Fala, Dev.
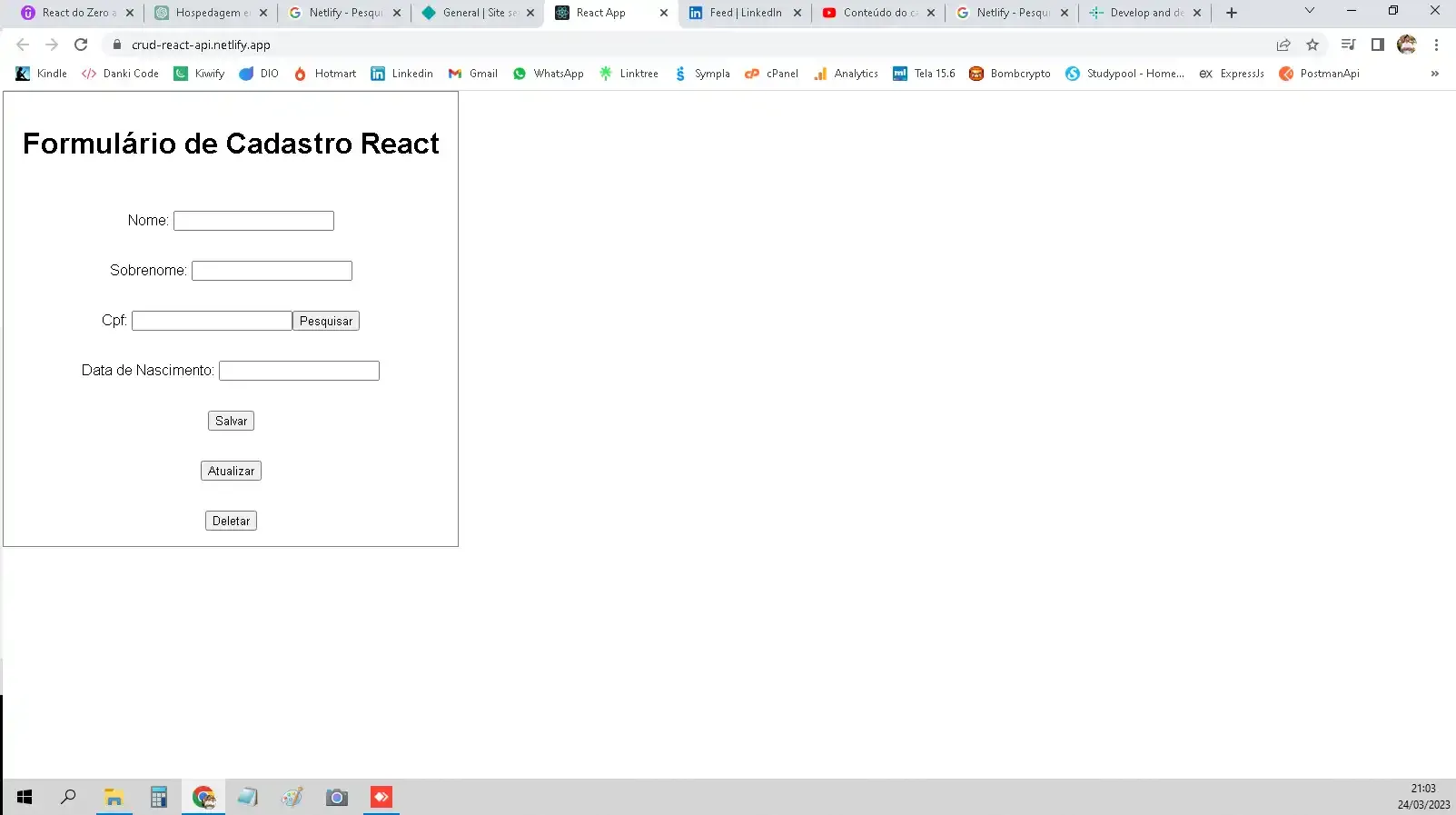
Minha primeira aplicação React está no AR: https://crud-react-api.netlify.app/
A aplicação é simples: Um formulário de cadastro, no qual, você pode pesquisar os usuários já cadastrados, atualizar os dados, deletar e inserir novos cadastros, utilizando as requisições http (get, post, delete e update), com programação assíncrona (asyn, await, fetch, then), utilizando como api o json server, e mais algumas coisas.
O Projeto ainda está em andamento, mas gravei o processo de desenvolvimento para compartilhar e servir como material de estudo:
- Parte 1: Criação do Formulário: https://youtu.be/Ah1Kau1PEOw
- Parte 2: Consumo da API: https://youtu.be/wy2aCq2QbRM
Estou utilizando a Netlify para hospedar a aplicação.
Os conceitos envolvidos até agora para este projeto foram:
- Criação de Componentes
- Hooks
- Programação Assíncrona
- Consumo de API
- Json Server
- Estilização de Componentes
- Requisição HTTP: Get, Post, Delete e Update
Github do projeto: https://github.com/olivalpaulino/crud_api
Desafios encontrados?
- Unificar todos os conceitos e práticas neste projeto
- Encontrar um ambiente gratuito de hospedagem: Netlify
- Criar os testes e casos de uso
- Deixar tudo o mais simples possível para aprender o processo e escalar
A curva de aprendizado foi grande, mas consegui compilar tudo em 2 horas de vídeo sob demanda, nos links que apresento acima.
Espero que gostem da ideia e agora, que já está em produção (feito o deploy), vamos atualizar e corrigir os bugs rsrs.
Possíveis bugs já encontrados:
- O netlify é criado para projetos estáticos, logo, não sei se o json server vai rodar nele, ou se precisarei buscar uma nova estratégia.
Atualizações programadas:
- Criar rotas com React Router Dom, mas também terei que testar se o netlify dará suporte a isso.
Demais informações:
- O netlify tem integração com o Github. Logo, a atualização que você fizer no github, será atualizada automaticamente, ou seja, deploy automático.
Até a próxima.
#react #github #git #javascript