Mostre suas Skill desenvolvidas com a DIO
- #Node.js
- #React
DIO User API 🐱🐉
Sempre tive vontade de criar algo no moldes do famoso Github Stats Card, usado para gerar imagens dinâmicas das linguagens mais usadas por cada desenvolvedor a partir da análise de seus repositórios no Github. Depois de participar do DIO Campus Expert, busquei conhecer mais a plataforma e a página de skills me chamou bastante atenção.
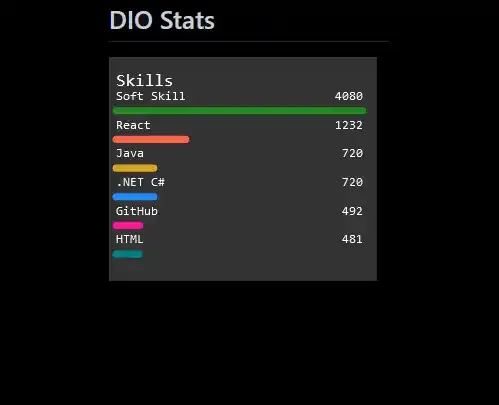
A partir daí nasceu este projeto, que seria uma API para gerar imagens das principais skills estudadas na plataforma DIO.
Podemos gerar a seguinte imagem indicando apenas o nome do usuário:
As tecnologias usadas foram NextJS com Typescript, React e Node, além do Puppeteer para acessar as informações. Como se trata de informações acessíveis apenas a usuários cadastrados e não há um endpoint direto a essas informações, não pude quis hospedar o projeto em nenhum local na nuvem, optando apenas por gerar imagens em um servidor local.
Exemplo de uso em ambiente local 🏡
- Para rodar o ambiente localmente, clone o repositório com o comando:
git clone https://github.com/Pitossomo/dio-users-api.git - Instale as dependências com o comando
npm install - Na raiz do projeto, crie o arquivo .env.local com as variáveis:
- DIO_USERNAME=email.cadastrado.na.dio@exemplo.com
- DIO_PASSWORD=senhaNaDIO
- Rode o servidor em modo de desenvolvimento com o comando:
npm run dev - No navegador, abra a página
http://localhost:3000/api/v1/skills?username=pedro_h_teles, alterando o nome de usuário como desejar - Para encontrar o seu nome de usuário, visite seu perfil e veja o nome na barra de endereço. Por exemplo, na imagem abaixo o nome do usuário é pedro_h_teles:

- Na primeira visita, aguarde o tempo para o carregamento. Nas visitas futuras, o carregamento será instantâneo, desde que o servidor não seja reinicializado e o nome do usuário seja o mesmo.