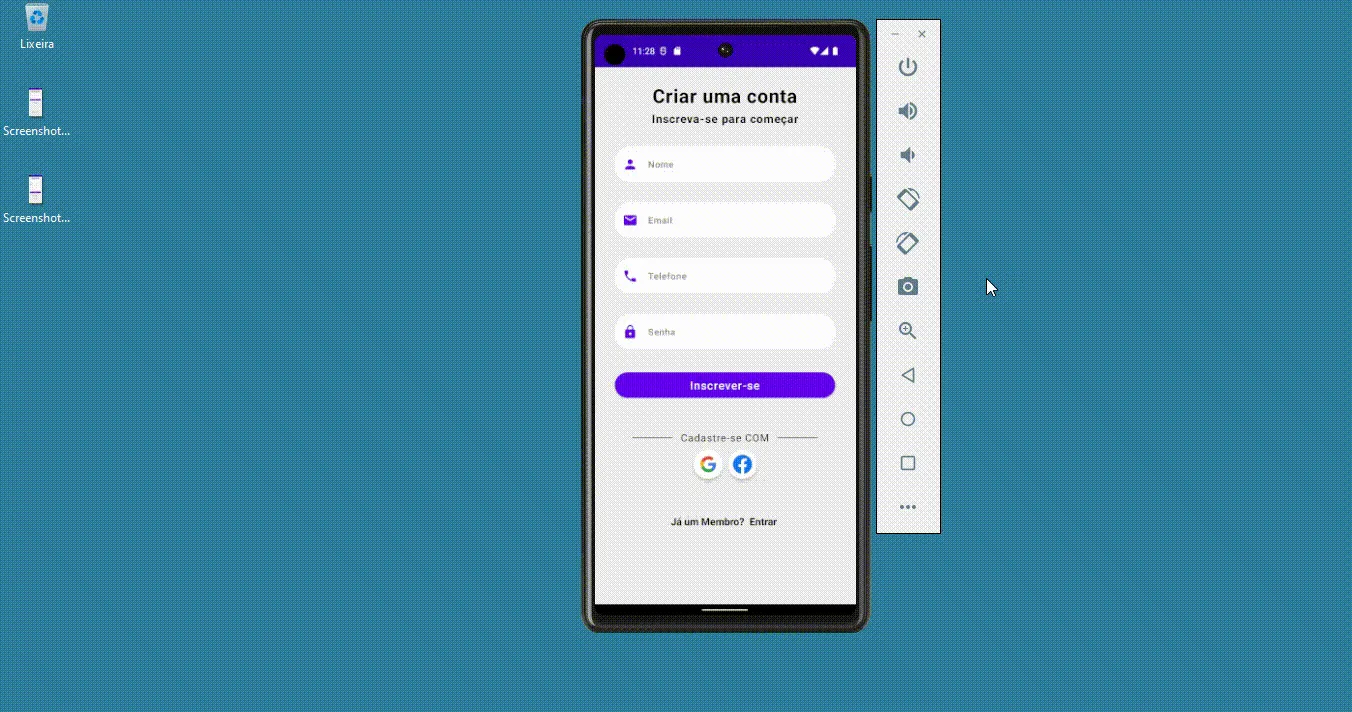
Tela Login e Registro - Android
Na maioria do Apps temos uma tela de autenticação que recebe as informações para entrar no App com login e senha e uma tela de cadastro que permite cadastrar novos usuarios. Neste tutorial vamos desenvolver a tela de login e cadastro para o SO android utilizado o kit de ferramenta Jetpack compose para criar Interface.
MainActivity
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
LoginExemploTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
LoginSignup()
}
}
}
}
}
Definido espaço, margen, size do text
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
val PADDING_STAR = 12.dp
val PADDING_END = 12.dp
val PADDING_BOTTON = 120.dp
val TEXT_SIZE = 18.sp
val TEXT_DEFAUL = 16.sp
val CORNER_RADIUS = 25.dp
val SIZE_OUTLINE_BUTTON = 46.dp
val PADDING_VALUES = 8.dp
val BORDER_STROKE = 0.dp
val DEFAULT_ELEVATION = 4.dp
val WIDTH = 64.dp
val THISCKNESS = 1.dp
//CAMPOS
val PADDING_FIELD = 32.dp
val LETTERSPACING = 1.sp
//SPACE
val SPACER_HEIGHT = 48.dp
val SPACED_BY = 8.dp
Criar a função composable Divider: Objetivo de preencher um determinado espaço com um tamanho definido
@Composable
fun Divider(){
Divider(modifier = Modifier
.width(WIDTH),
color = Color(0xFF333333),
thickness = THISCKNESS
)
}
Vamos criar uma função composable para incluir icones do google e facebook
@Composable
fun SignupWithIcons(
iconRes: Int,
contentDescription:String,
contetx: Context
){
OutlinedButton(
modifier = Modifier.size(SIZE_OUTLINE_BUTTON),
shape = CircleShape,
contentPadding = PaddingValues(PADDING_VALUES),
border = BorderStroke(BORDER_STROKE, Color.Transparent),
elevation = ButtonDefaults.elevation(defaultElevation = DEFAULT_ELEVATION),
onClick = { showToast(context = contetx, message = "Click") }) {
Icon(painter = painterResource(id = iconRes), contentDescription = contentDescription, tint = Color.Unspecified)
}
}
função composable LoginSignupTextField para criar nossa caixa de entrada da informações onde vamos receber por paramtros um text (string) e hint(String) e leadingIcon(imageVector) e onText(String)
@Composable
fun LoginSignupTextField(
text: String,
hint: String,
leadingIcon: ImageVector,
onText: (String) -> Unit
){
OutlinedTextField(
modifier = Modifier
.fillMaxWidth()
.padding(
start = PADDING_FIELD,
end = PADDING_FIELD,
top = PADDING_FIELD
)
.background(Color.White, RoundedCornerShape(CORNER_RADIUS)),
value = text,
colors = TextFieldDefaults.outlinedTextFieldColors(
focusedBorderColor = MaterialTheme.colors.primary,
unfocusedBorderColor = Color.White,
cursorColor = MaterialTheme.colors.primary
),
onValueChange = {onText(it)},
singleLine = true,
shape = RoundedCornerShape(CORNER_RADIUS),
textStyle = TextStyle(color = MaterialTheme.colors.primary, letterSpacing = LETTERSPACING, fontWeight = FontWeight.Medium),
placeholder = { Text(
text = hint,
style = TextStyle(color = Color(0xFF808080), letterSpacing = LETTERSPACING, fontWeight = FontWeight.Medium)
)},
leadingIcon = {
Icon(
imageVector = leadingIcon,
contentDescription = hint,
tint = MaterialTheme.colors.primary)
}
)
}
Vamos função composable LoginSignup onde vamos chamar as funções criada em anteriormente e passar os parametros solicitados
@Composable
fun LoginSignup(){
val context: Context = LocalContext.current
var isSignup by remember {
mutableStateOf(false)
}
var textName by remember {
mutableStateOf("")
}
var textPhone by remember {
mutableStateOf("")
}
var textEmail by remember {
mutableStateOf("")
}
var textPassword by remember {
mutableStateOf("")
}
Column(modifier = Modifier
.background(Color(0xFFEEEEEE))
.fillMaxSize()
.verticalScroll(rememberScrollState()),
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.SpaceBetween) {
Column(horizontalAlignment = Alignment.CenterHorizontally) {
Text(
modifier = Modifier.padding(top = 24.dp),
text = if (isSignup) "Criar uma conta" else "Bem vindo de volta",
style = TextStyle(fontWeight = FontWeight.Bold,
fontSize = 30.sp,
letterSpacing = 1.sp,
color = Color.Black)
)
Text(
modifier = Modifier.padding(top = 4.dp),
text = if (isSignup) "Inscreva-se para começar" else "Faça login em sua conta",
style = TextStyle(fontWeight = FontWeight.Bold,
fontSize = 18.sp,
letterSpacing = 1.sp,
color = Color.Black)
)
//campo de texto de nome completo
if (isSignup){
LoginSignupTextField(text = textName, hint = "Nome", leadingIcon = Icons.Default.Person, onText = {textName = (it)})
}
//campo email
if (isSignup){
LoginSignupTextField(text = textEmail, hint = "Email", leadingIcon = Icons.Default.Email, onText ={textEmail = (it)} )
}else{
LoginSignupTextField(text = textEmail, hint = "Email", leadingIcon = Icons.Default.Email, onText ={textEmail = (it)} )
}
//campo celular
if (isSignup){
LoginSignupTextField(text = textPhone, hint = "Telefone", leadingIcon = Icons.Default.Phone, onText ={textPhone = (it)} )
}
//campo senha
if (isSignup){
LoginSignupTextField(text = textPassword, hint = "Senha", leadingIcon = Icons.Default.Lock, onText = {textPassword=(it)})
}else{
LoginSignupTextField(text = textPassword, hint = "Senha", leadingIcon = Icons.Default.Lock, onText = {textPassword=(it)})
}
//Botão cadastrar ou Entrar
Button(
modifier = Modifier
.fillMaxWidth()
.padding(
start = PADDING_FIELD,
end = PADDING_FIELD,
top = PADDING_FIELD
),
shape = RoundedCornerShape(CORNER_RADIUS),
colors = ButtonDefaults.buttonColors(backgroundColor = MaterialTheme.colors.primary),
onClick = {
//evento
if (isSignup){
showToast(context,"Cadastro Realizado com sucesso!")
}else{
showToast(context,"Login realizado com sucesso")
}
/*TODO*/ }) {
Text(
text = if (isSignup) "Inscrever-se" else "Entrar",
style = TextStyle(
fontWeight = FontWeight.Medium,
fontSize = TEXT_SIZE,
color = Color.White,
letterSpacing = LETTERSPACING
)
)
}
Spacer(modifier = Modifier.height(SPACER_HEIGHT))
Row(
horizontalArrangement = Arrangement.Center,
verticalAlignment = Alignment.CenterVertically
) {
Divider()
Text(
modifier = Modifier.padding(start = PADDING_STAR, end = PADDING_END),
text = if(isSignup) "Cadastre-se COM" else "Entrar com",
style = TextStyle(
fontSize = TEXT_DEFAUL,
letterSpacing = LETTERSPACING,
color = Color.Black
)
)
Divider()
}
Row(modifier = Modifier.padding(PADDING_VALUES),
horizontalArrangement = Arrangement.spacedBy(SPACED_BY)) {
SignupWithIcons(iconRes = R.drawable.icon_google,
contentDescription = if (isSignup) "Cadastre-se com Google" else "Entrar com Google", contetx = context)
SignupWithIcons(iconRes = R.drawable.icon_facebook,
contentDescription = if (isSignup) "Cadastre-se com Facebook" else "Entrar com Facebook", contetx = context)
}
}
Row(modifier = Modifier.padding(bottom = PADDING_BOTTON),
horizontalArrangement = Arrangement.Center,
verticalAlignment = Alignment.CenterVertically) {
Text(text = if(isSignup)"Já um Membro? " else " Não tem uma conta? ", color = Color.Black, fontSize = TEXT_DEFAUL, fontWeight = FontWeight.Bold)
Text(
modifier = Modifier.clickable { isSignup =!isSignup },
text = if(isSignup)" Entrar " else " Inscrever-se ", color = Color.Black, fontSize = TEXT_DEFAUL, fontWeight = FontWeight.Bold)
}
}
}
github: gilber