Um Guia Simples para Usar a PokeAPI e Conhecer Melhor Seus Pokémon Favoritos
Pokémon são criaturas incríveis que têm fascinado pessoas de todas as idades ao redor do mundo. Se você é um fã de Pokémon, você provavelmente quer saber mais sobre seus Pokémon favoritos. Felizmente, a PokeAPI é uma ferramenta fantástica que permite que você obtenha informações detalhadas sobre essas adoráveis criaturas.
O Que é a PokeAPI?
A PokeAPI é uma fonte de dados online que contém informações sobre todos os Pokémon conhecidos. É como uma enorme enciclopédia Pokémon na internet! Você pode acessar essa enciclopédia usando seu computador e até mesmo criar programas que pegam essas informações para fazer coisas divertidas.
Como Usar a PokeAPI
Vamos aprender como usar a PokeAPI para obter informações sobre um Pokémon específico, como o adorável Bulbasaur.
Passo 1: Configurar seu Ambiente
Para começar, você precisa de um ambiente onde você possa escrever e rodar código. Pode ser um console JavaScript em seu navegador ou um programa de desenvolvimento, como o Visual Studio Code. Certifique-se de que você tem acesso à internet para fazer solicitações à API.
Passo 2: Fazer um Pedido
Agora, pense em fazer um pedido especial à internet para pedir informações sobre Bulbasaur. Para isso, usaremos uma função chamada "fetch" Ela é como enviar uma carta para a internet.
// URL da API para obter informações sobre Bulbasaur
const url = 'https://pokeapi.co/api/v2/pokemon/1/';
// Use o fetch para fazer o pedido
fetch(url)
.then(response => response.json()) // Converte a resposta em JSON
.then(data => {
// Agora 'data' contém as informações do Pokémon
console.log('Nome do Pokémon:', data.name);
console.log('Altura do Pokémon:', data.height);
})
.catch(error => {
console.error('Ocorreu um erro:', error);
});
Sobre o then: O then faz parte do sistema de promessas em JavaScript e é usado para lidar com operações assíncronas de forma mais legível e organizada. Ele é frequentemente usado em conjunto com a função fetch, como no exemplo que forneci anteriormente.
Aqui está uma explicação simples do then:
Em JavaScript, algumas operações levam algum tempo para serem concluídas, como fazer uma solicitação à internet para obter dados de uma API. Essas operações são chamadas de operações assíncronas.
Quando você faz uma operação assíncrona, o código não espera que ela seja concluída para continuar executando. Em vez disso, ele continua executando outras instruções.
Para lidar com o resultado de uma operação assíncrona, você pode usar promessas. Uma promessa é uma maneira de dizer: "Vou fazer algo e, quando terminar, vou lhe dizer se foi um sucesso ou um fracasso."
O then é um método que você pode chamar em uma promessa para especificar o que fazer quando a promessa for bem-sucedida. Você passa uma função para o then e essa função será executada quando a promessa for resolvida com sucesso.
No contexto do exemplo com a PokeAPI, usamos fetch para fazer uma solicitação à internet. A função fetch retorna uma promessa que representa a resposta da solicitação.
Em seguida, usamos then para dizer o que fazer com essa resposta quando ela estiver pronta. No exemplo, estamos convertendo a resposta em JSON (usando response.json()) e, em seguida, acessando as informações do Pokémon e exibindo-as no console.
Em resumo, o then é uma maneira de lidar com operações assíncronas em JavaScript, permitindo que você especifique o que fazer quando essas operações são concluídas com sucesso. É uma parte importante do JavaScript moderno para lidar com tarefas que podem levar algum tempo, como fazer solicitações à internet.
Passo 3: Receber a Resposta
Quando enviamos nosso pedido, a internet nos envia uma resposta. Essa resposta é como uma caixa cheia de informações sobre Bulbasaur.
Passo 4: Ler a Resposta
Depois de receber a resposta, podemos abri-la e ler as informações que estão dentro. No código acima, estamos pegando o nome e a altura de Bulbasaur da resposta e mostrando no console.
Passo 5: Usar as Informações
Agora que temos as informações, podemos fazer muitas coisas divertidas! Por exemplo, podemos criar um jogo com Bulbasaur ou simplesmente aprender mais sobre ele.
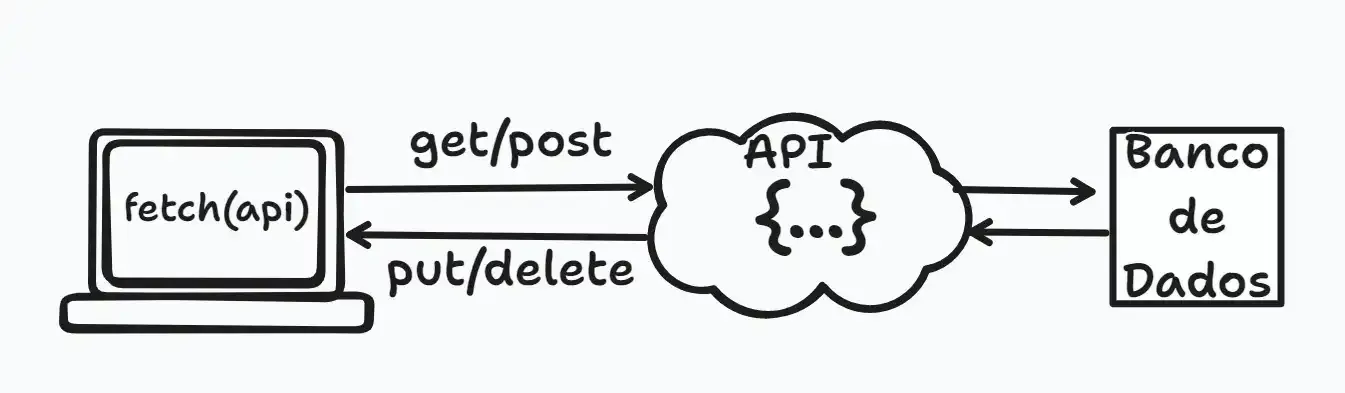
O que é uma API?
Uma API (Interface de Programação de Aplicativos) é como um cardápio em um restaurante. Ela fornece uma lista de pratos (ou funções) que você pode pedir (ou chamar) sem precisar saber como eles são preparados nos bastidores. A API permite que diferentes programas de computador se comuniquem e compartilhem informações, tornando possível que aplicativos e sistemas funcionem juntos de forma eficiente.
Conclusão
A PokeAPI é uma ferramenta incrível para explorar o mundo dos Pokémon. Com ela, você pode conhecer melhor suas criaturas favoritas e até mesmo criar suas próprias aventuras Pokémon. Espero que este guia simples tenha ajudado você a dar os primeiros passos na emocionante jornada de aprender mais sobre Pokémon. Divirta-se explorando o mundo dos Pokémon com a PokeAPI!