Vue.js: um framework em constante evolução
- #Vue.js
Com a crescente demanda por aplicações web cada vez mais complexas e interativas, os frameworks front-end se tornaram essenciais para os desenvolvedores web modernos. Entre as opções disponíveis no mercado, o Vue.js se destaca como um framework progressivo que oferece uma abordagem simples e direta para construção de interfaces.
Criado em 2014 por Evan You, um ex-funcionário do Google, o Vue.js tem conquistado um lugar de destaque no universo dos frameworks front-end. Em pouco tempo, se tornou um dos três frameworks mais utilizados do mercado, contando com uma comunidade ativa e em constante crescimento.
Ao longo dos anos, o Vue.js evoluiu e incorporou diversas funcionalidades de seus principais concorrentes, como o React e o Angular, além de ter desenvolvido novas funções inspiradas em frameworks mais recentes. Em setembro de 2020, a equipe lançou a versão 3 do Vue.js, com diversas melhorias e mudanças significativas.
Uma das principais melhorias na versão 3 foi a reescrita completa em TypeScript,
garantindo melhor suporte e desempenho com TypeScript. Além disso, o Vue.js 3
apresenta ganhos significativos em performance em relação às suas versões
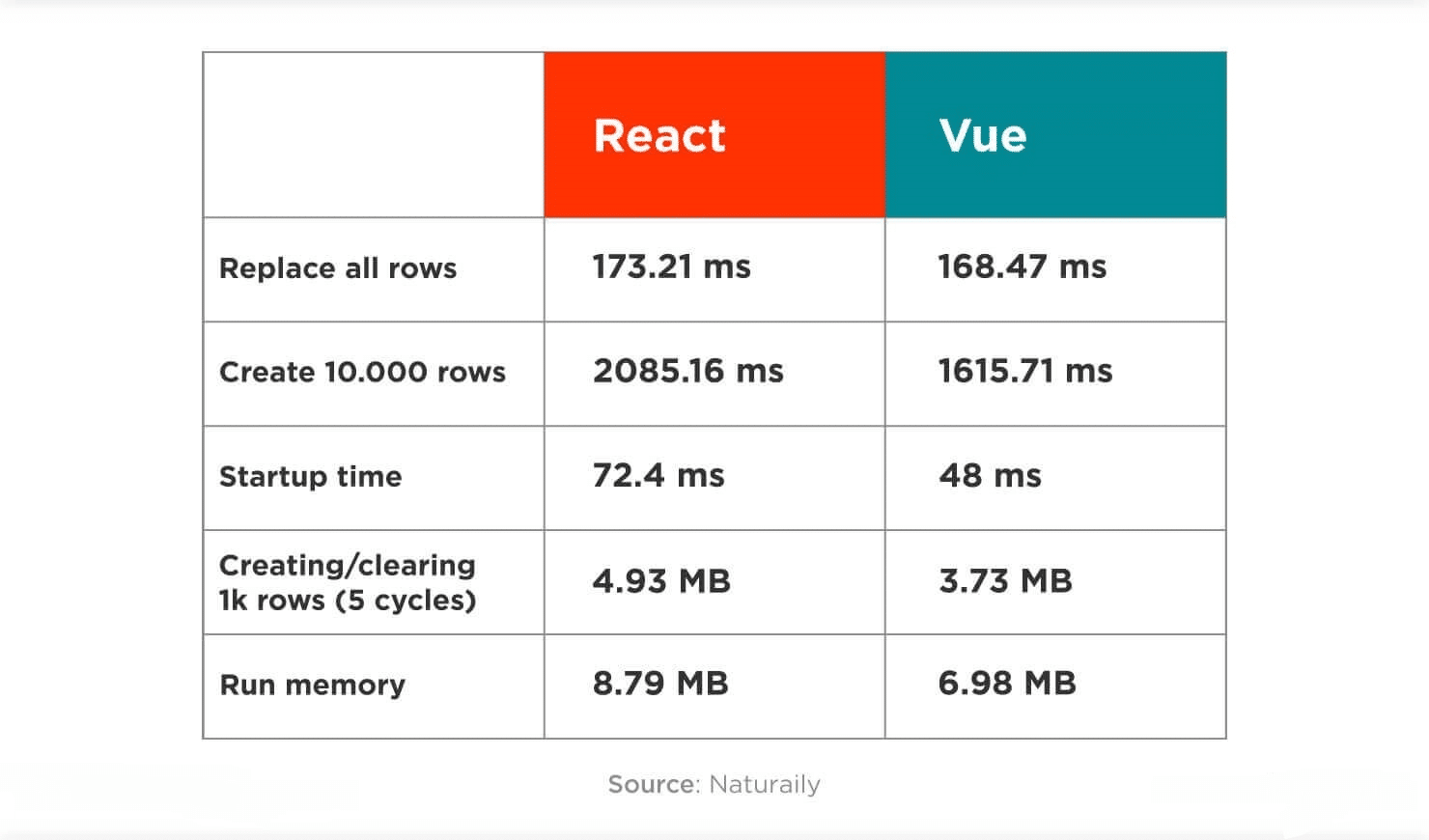
anteriores e até mesmo em relação aos seus concorrentes, como o React.

Comparativo de velocidade entre Vue.js e React
Outro ponto forte do Vue.js é a sua comunidade, que é grande e sempre ativa, tornando fácil encontrar documentações, tutoriais, fóruns e bibliotecas adicionais. O ecossistema do Vue.js é um dos mais fáceis de entender e encontrar, contando com diversos plugins e ferramentas oficiais e de terceiros.
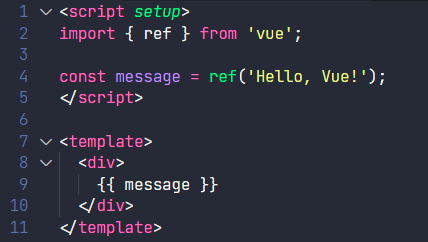
A versão 3 do Vue.js trouxe também uma nova maneira de escrever componentes, a chamada Composition API, que oferece uma sintaxe mais clara e objetiva, além de tornar mais fácil reaproveitar lógicas e organizar o código. Embora possa ser
necessário um pouco de tempo para se acostumar com a nova forma de escrever, a Composition API é uma ótima adição ao Vue.js e oferece recursos poderosos para escrever componentes de maneira mais eficiente e reutilizável.
Comparado ao React, o Vue.js apresenta uma abordagem mais simples e direta para o desenvolvimento de aplicações web, enquanto o React oferece uma abordagem mais flexível e mantém maior compatibilidade com código legado. Ambas as ferramentas são muito populares entre os desenvolvedores web e oferecem funcionalidades distintas para atender às necessidades específicas de cada projeto.
Nova Composition API

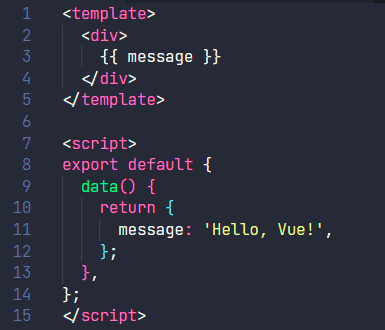
Antiga Opitions API:

Em resumo, o Vue.js é um framework em constante evolução que oferece uma abordagem simples e direta para construção de interfaces. Com a versão 3, o framework apresentou diversas melhorias significativas, além de contar com uma comunidade ativa e um ecossistema robusto. Se você é um desenvolvedor web em busca de uma ferramenta eficiente para construção de interfaces, o Vue.js é uma opção a ser considerada.