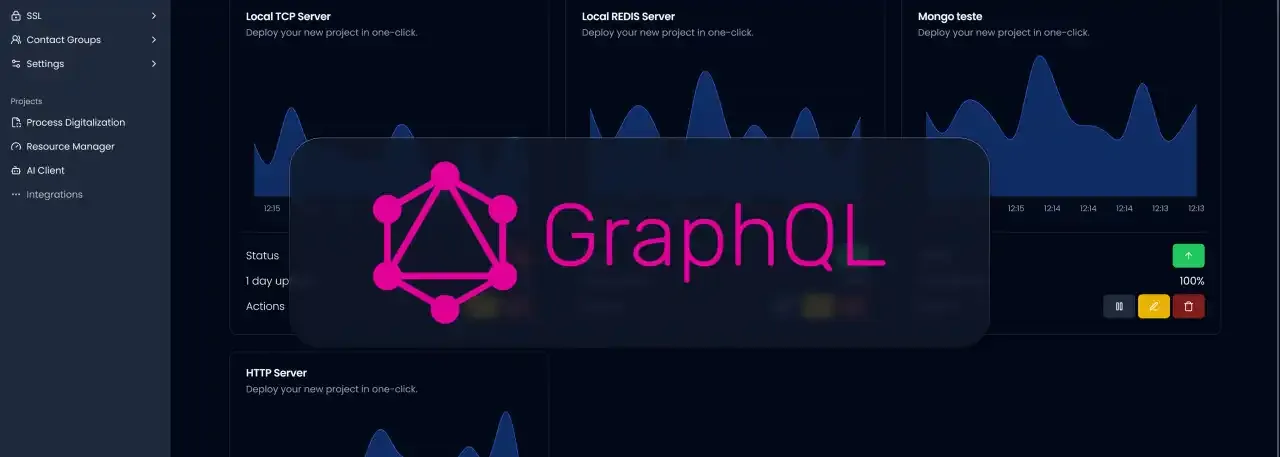
Explorando GraphQL com Apollo e Next.js
- #Docker
- #PostgreSQL
- #Next.js
Recentemente, concluí o desenvolvimento de uma aplicação fullstack utilizando GraphQL, Apollo e Next.js, que visa monitorar a disponibilidade e o desempenho de serviços web em tempo real, explorando as capacidades dessas tecnologias para otimizar a gestão e entrega de dados.
A motivação para este projeto residiu na crescente demanda por aplicações que manipulam grandes volumes de dados com eficiência. O GraphQL, com sua capacidade de permitir consultas precisas e reduzir o número de requisições ao servidor, mostrou-se uma solução promissora para este cenário.
Frontend: Next.js e Apollo Client com Cookies de Sessão
O frontend foi desenvolvido com Next.js, utilizando o Apollo Client para a comunicação com a API GraphQL. Além disso, a aplicação foi projetada com foco na responsividade, adaptando-se perfeitamente a diferentes resoluções de tela, incluindo dispositivos móveis. E, para garantir a segurança e a persistência do estado do usuário, implementei um sistema de cookies de sessão. Este sistema oferece os seguintes benefícios:
- Segurança aprimorada: Os cookies de sessão permitem a autenticação segura do usuário, evitando a necessidade de armazenar informações sensíveis no lado do cliente.
- Persistência do estado: A sessão do usuário é mantida durante a navegação, proporcionando uma experiência contínua e personalizada.
- Controle de acesso: A autenticação baseada em cookies permite o controle de acesso a recursos específicos da aplicação, garantindo que apenas usuários autenticados possam acessá-los.
O sistema de autenticação implementado suporta credenciais tradicionais (email e senha) e autenticação social via Google e Facebook, visando proporcionar uma experiência de login segura e eficiente.
Backend: Node.js, Apollo Server, WebSockets e Infraestrutura Dockerizada
No backend, o Node.js e o Apollo Server foram utilizados para a gestão de queries, mutations e subscriptions. Para acompanhar o status dos monitores em tempo real de forma eficiente, utilizei um WebSocket para verificar a sessão do usuário a partir dos cookies da requisição. Se a autenticação for válida e o auto-refresh estiver ativado, um job periódico é iniciado para atualizar automaticamente os monitores via subscription.
A atualização dos dados dos monitores via subscriptions foi configurada através da integração do PubSub do graphql-subscriptions com o Cron da biblioteca croner, permitindo configurar intervalos de execução para a atualização periódica dos dados.
Para o desenvolvimento em ambiente local, utilizei o Docker para criar containers com imagens do MongoDB e Redis, facilitando a configuração e o gerenciamento dos serviços de banco de dados e cache. Essa abordagem permitiu:
- Isolamento de dependências: O Docker garante que as dependências do backend sejam isoladas do sistema operacional host, evitando conflitos e facilitando a reprodução do ambiente em diferentes máquinas.
- Facilidade de configuração: A utilização de imagens Docker predefinidas simplifica a configuração do MongoDB e Redis, reduzindo o tempo de setup do ambiente de desenvolvimento.
- Escalabilidade: A infraestrutura Dockerizada facilita a escalabilidade do backend, permitindo a adição de novos containers conforme a demanda da aplicação aumenta.
E para garantir que os usuários sejam notificados rapidamente sobre falhas em seus serviços, implementei um sistema de envio de e-mails utilizando Nodemailer e templates dinâmicos com a biblioteca email-templates. Assim, quando uma anomalia é detectada, um e-mail é disparado automaticamente para o usuário, garantindo que ele possa agir rapidamente para resolver o problema.
Conclusão
Ao longo da minha trajetória como desenvolvedor de APIs REST, sempre valorizei a estrutura clara e a confiabilidade desse padrão. No entanto, à medida que a demanda por eficiência e flexibilidade cresce, é impossível ignorar o avanço do GraphQL. Enquanto REST continua sendo uma escolha sólida para muitos cenários, GraphQL se destaca quando a necessidade de personalização na busca por dados é essencial, evitando problemas como over-fetching e under-fetching.
Explorar essa tecnologia me permitiu entender melhor seus benefícios e desafios na prática. Cada abordagem tem seu espaço e suas vantagens – e escolher entre elas depende do contexto do projeto.
Trabalhar com GraphQL, Apollo e Next.js tem sido uma experiência incrível! E você, já utilizou essa stack? Visite o repositório desse projeto no meu Github através deste link! Vamos trocar experiências!
#GraphQL #Apollo #Nextjs #WebDevelopment #Fullstack #SaaS #Ecommerce #Backend #Docker #MongoDB #Redis