Como fazer o deploy do meu site em 3 passos com o Vercel
Como fazer o deploy do meu site em 3 passos com o Vercel

Colocar o site no ar é uma sensação bem bacana! Eu particularmente gosto de fazer o deploy de quase todos os meus projetos, assim fica bem mais fácil de compartilhar com as pessoas e também de deixar uma prévia já no github. (Sabe quando a gente pesquisa aquele projeto no git e ele já tem uma demo e um readme bonito? Melhor coisa haha).
E para fazer isso, é bem simples! Vou descrever abaixo como fazer o deploy com o Vercel, que é um site super ótimo e gratuito pra colocar no ar o frontend dos sites. Também há outras opções como o Netlify e o Heroku, mas o Vercel é o que mais gosto.
1. Criar a conta/fazer login no Vercel
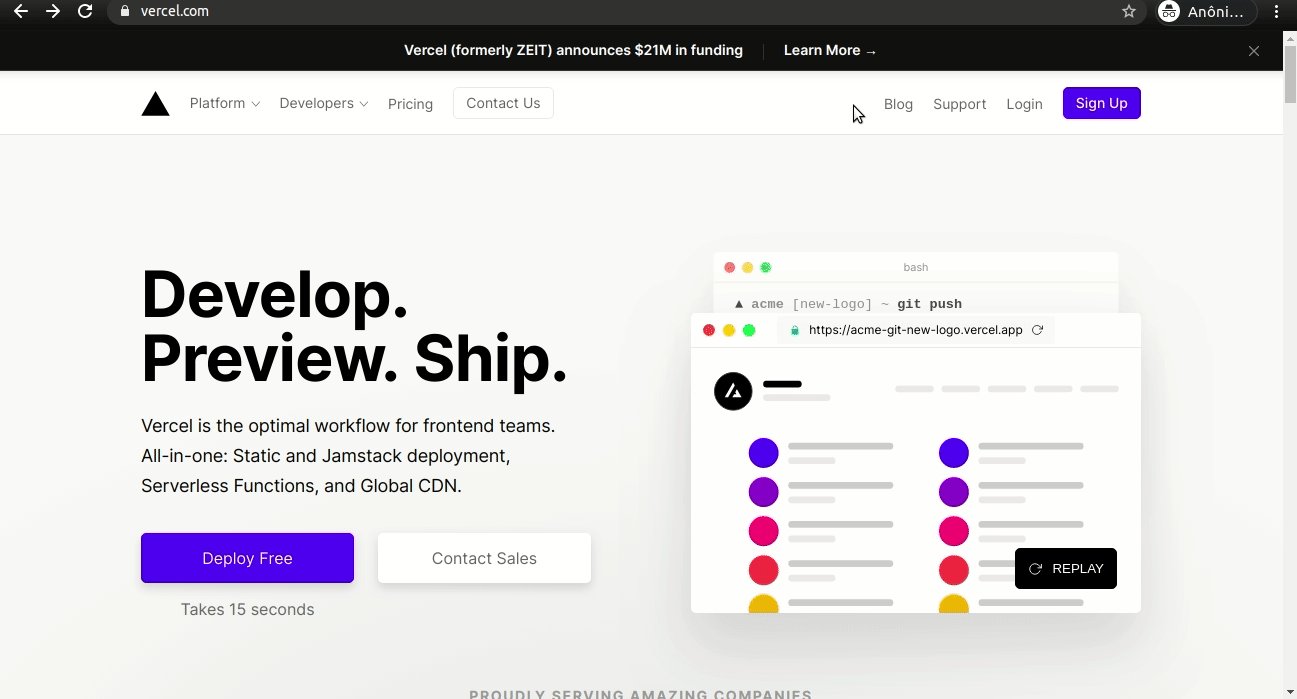
Primeiro, vamos acessar o site https://vercel.com, você pode clicar em Sign Up para o fazer o cadastro, ou já fazer o Login:

Você pode fazer o login com seu github, gitlab ou bitbucket. No meu caso, fiz o login com o meu github! Assim que finalizar, essa será sua tela inicial:

2. Importar seu projeto
Agora, vamos escolher o projeto que você quer fazer o deploy. Para isso, clique em Import Project. Em seguida, clique em Continue para importar um repositório do git.

Informe a URL do seu projeto no git e clique em Continue novamente!
Sua URL deve ser parecida com isso:
https://github.com/Lorenalgm/exemplo-deploy
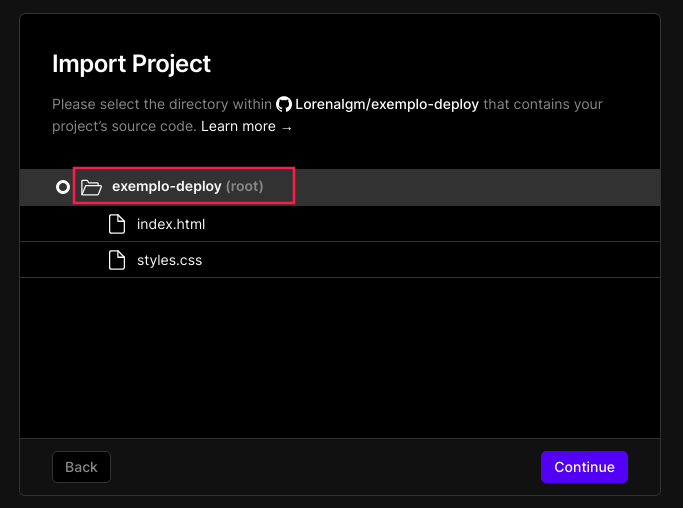
Agora você verá os arquivos do seu projeto e deverá selecionar em qual pasta está o código frontend que você quer utilizar.

No meu caso, o código estava na pasta inicial mesmo, então apenas deixei marcada a opção padrão, que é na pasta raíz (root). Clique em Continue.
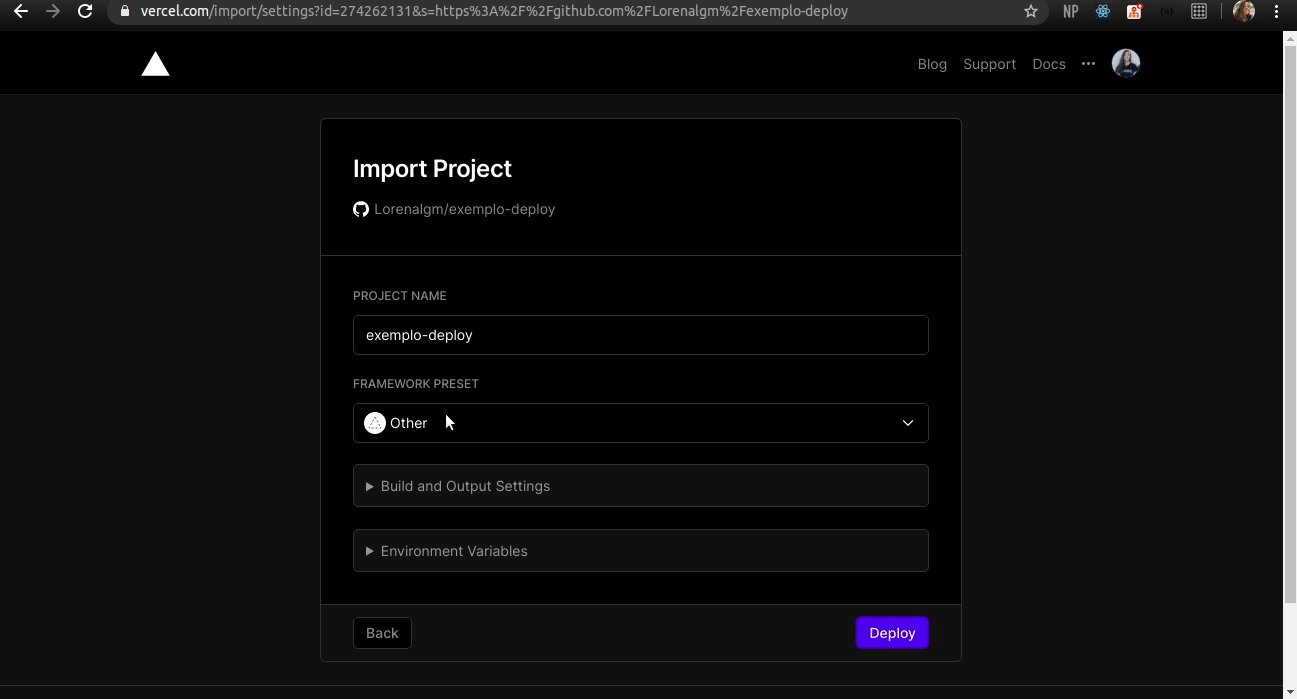
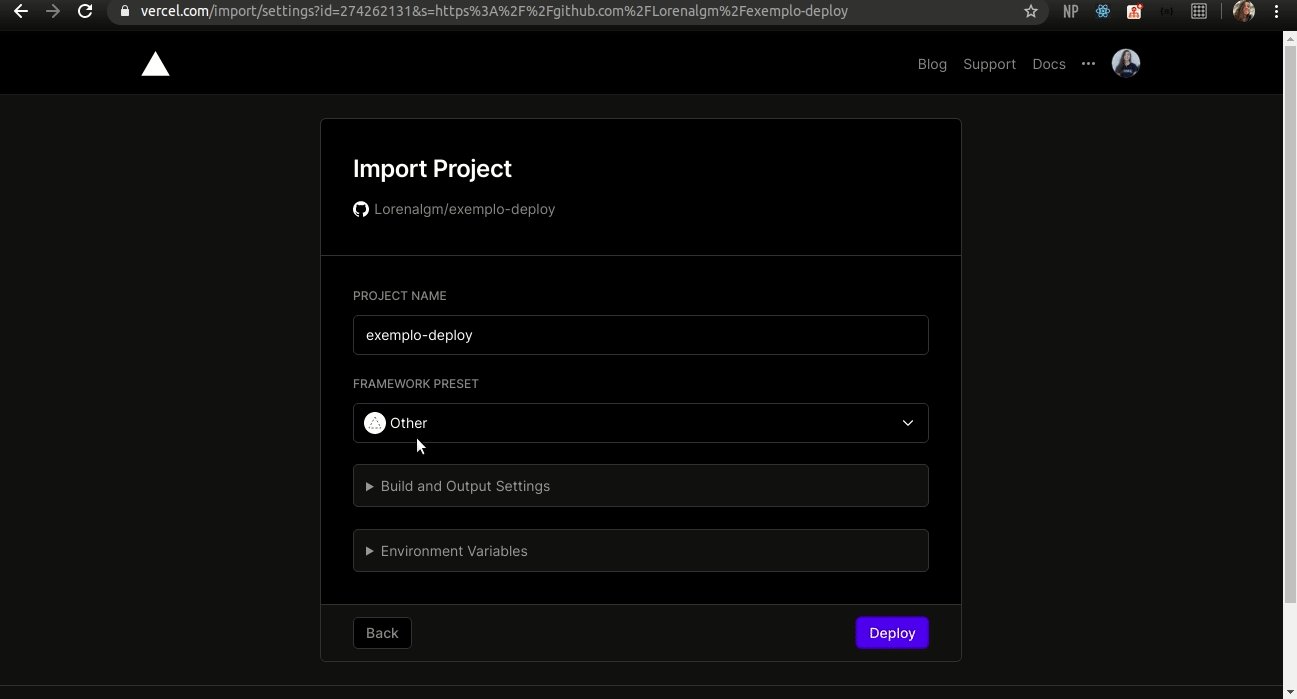
3. Configurar projeto
Agora você pode escolher o nome do seu projeto! Com base nele, seu domínio será criado.

Se você utilizou algum framework, deverá selecionar no campo Framework Preset. Normalmente o site já identifica automaticamente e já marca pra você.
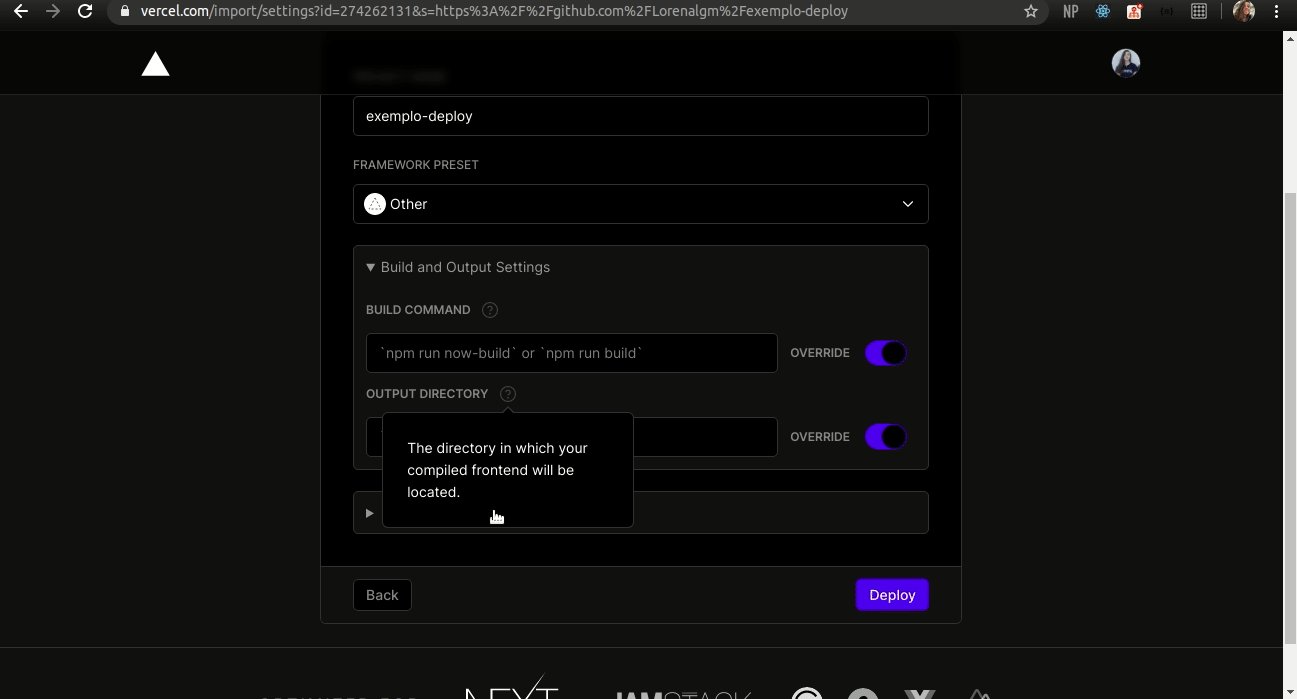
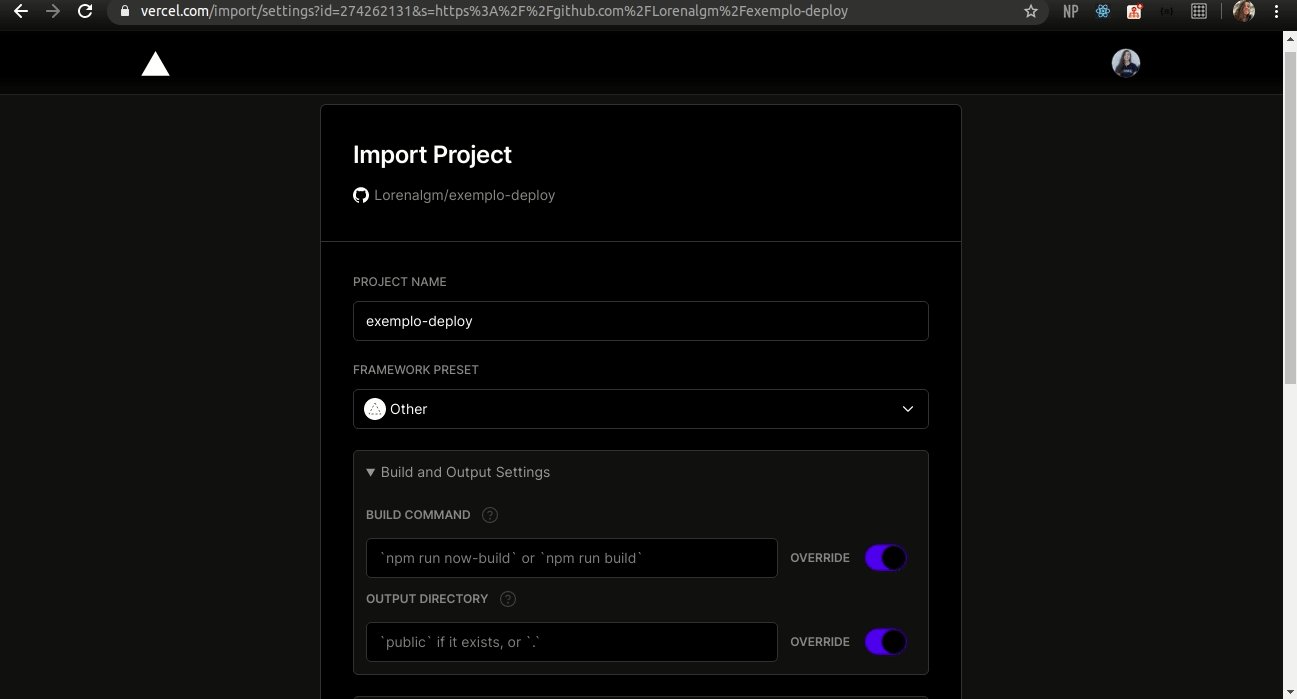
Nessa etapa, também é muito importante você verificar suas configurações de build e output. Se o seu projeto utilizar os comandos padrões, como por exemplo o yarn start do React para iniciar o projeto, não é necessário alterar.
Também é possível informar as variáveis ambientes que você definiu no arquivo .env do seu projeto. Caso não possua, basta deixar em branco mesmo.
Como não utilizei nenhum framework e fiz um projeto de teste somente utilizando HTML, deixei marcada a opção “Other” e os demais campos em branco. Lembrando que essas opções podem ser alteradas posteriormente, então não tem problema se configurar algo errado de primeira.
Clique em Continue. O site irá processar por alguns instantes e pronto! Seu site já está no ar o/

Clique em Visit para visualizá-lo! Muito show, né?!
O legal é que sempre que você realizar um commit no seu git, o Vercel já irá fazer o deploy automaticamente do seu site.