Componentizando ícones de SVG's no Angular
- #TypeScript
- #Angular
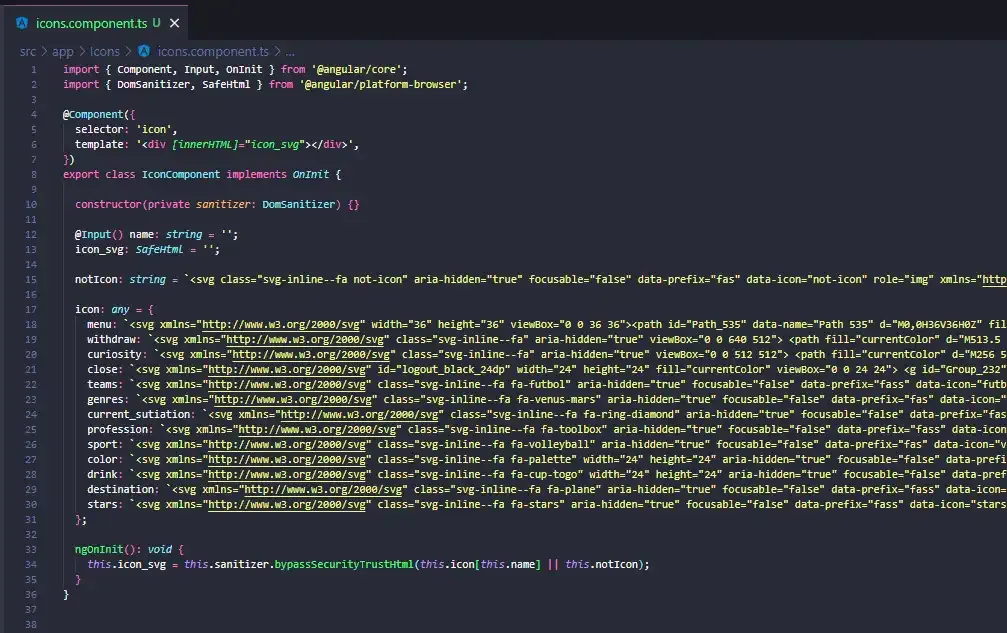
Costumo utilizar o mat-icon do Angular Material sempre que preciso de um ícone, mas nem sempre tem o que preciso e tenho que apelar para o famoso SVG. No entanto, nunca fiquei satisfeito de como usava os SVG's, são códigos extensos e feios que dificultam a manutenção, com isso, junto ao Kauã Landi, o Guilherme (dois devs que trabalham comigo) e um pouco de Stack Overflow, chegamos no resultado da foto. Dessa forma eu pego o SVG que gero no site https://fw2svg.kaualf.com/ e coloco no objeto com todos os ícones tendo o nome do ícone como chave.
Com isso, basta chamar no html da seguinte forma:
<icon [name]="'nome-do-icone'"></icon>
Essa foi a maneira que encontramos para manter esses códigos feiosos em um lugar isolado, fazendo o código ficar muito mais limpo. Ainda estamos abertos para melhorias (sempre tem), e queriamos as sugestões de vocês.