Desvendando a Percepção: Aplicando os Princípios de Gestalt na Visualização de Dados
- #Tableau
- #Power BI
- #Data
→ Dados, dados e … mais dados!
Não é preciso muito para perceber que estamos rodeados pelas mais diversas fontes gerando vários e vários tipos e quantidades de dados diferentes o tempo todo. Apesar de parecer que essa imersão em ambientes carregados com fontes de dados é algo moderno, essa é uma questão percebida e abordada já há algum tempo, e temos vários exemplos famosos na história onde a análise de dados se mostrou crucial na resolução de grandes desafios.
Podemos lembrar, por exemplo, a grande atuação da enfermeira britânica Florence Nightingale, durante a guerra da Criméia (1853 – 1856). Através da coleta, tratamento e análise de dados sobre as causas de morte entre os soldados, coletados nos hospitais de campanha, Florence chegou à várias conclusões que possibilitaram à ela e sua equipe causar um enorme impacto positivo na qualidade do atendimento aos feridos, reduzindo a taxa de mortalidade de 42% de internados mortos para impressionantes 2%. Vale lembrar, também, que o trabalho que ela e sua equipe desenvolveram a partir da análise de dados impactou a área da saúde de um modo geral, pois os procedimentos desenvolvidos foram largamente adotados ao redor do mundo.
Na literatura, a análise e coleta de dados também pode ser encontrada. Em seu conto chamado “O Crocodilo”, publicado em 1864, Dostoiévski conta a história de um servidor público que tem o infeliz destino de ser engolido por um cocodilo, porém permanece vivo e consciente no interior do animal. Seu amigo, outro servidor, vai de encontro ao superior de ambos, e sugere que a situação seja explorada, como uma maneira de estudo do campo de ciência naturais. A ideia era manter seu amigo no ventre do réptil, enviando dados sobre o comportamento e funcionamento dos órgãos internos do bicho, afim de alimentar o acervo de dados. Seu superior, extremamente contrariado, logo responde: “- O senhor me diz: dados; Mas já estamos abarrotados de dados e não sabemos o que fazer com eles!”
Deixando de lado a absurda situação do malogrado servidor russo, a resposta de seu superior pode nos levar a pensar: De fato, o que fazer com os dados? E essa pergunta pode nos levar à outra: Como visualizar o que os dados podem nos dizer?
→ O que é visualização de dados?
Para que seja possível entender o que os dados podem ou não nos dizer, e assim tirar insights que agreguem valor a uma organização, se faz necessário criar uma maneira de visualizá-los. Em seu livro “Data Visualization: A Handobook for Data Driven Design” (2016), Kirk define a visualização de dados como “a representação e apresentação de dados de maneira a explorar a nossa habilidade de percepção visual com a finalidade de aumentar a compreensão”. Segundo ele, ainda, a visualização de dados é uma prática interdisciplinar, que combina arte e ciência, permitindo que os dados sejam compreendidos de maneira mais intuitiva e impactante.
Os estudos de psicologia de design são amplamente aplicados em visualização de dados, pois trazem informações de como o ser humano processa informações, permitindo desenvolver técnicas para atuar sobre a percepção. Um dos campos de atuação amplamente explorado no contexto de visualização é o processamento pré-atentivo de informações dos seres humanos.
O processamento pré-atentivo é o acúmulo inconsciente de informações do ambiente. Os atributos pré-atentivos são percebidos anteriormente à atenção consciente do observador. Olhos e cérebro absorvem grandes quantidades de informações e , em seguida, filtram e processam o que é importante. As informações que se destacam por causa de certos estímulos ou porque são relevantes para o que se está pensando, são selecionadas para um processamento mais atento (consciente).
Na construção de visualizações, a manipulação desses atributos é um elemento básico, onde devem-se distinguir objetos-alvo de seus distratores, criando estímulos na visualização. Esses estímulos podem estar relacionados à forma, cor e posição espacial, dentre outros recursos.
Esses mecanismos pré-atentivos são fundamentais para entender como capturamos e processamos informações rapidamente, muitas vezes antes mesmo de estarmos conscientes delas. Para que as visualizações de dados sejam eficazes, é crucial que os designers aproveitem esses processos naturais de percepção. Nesse contexto, os princípios de Gestalt oferecem diretrizes poderosas para organizar visualmente os dados de maneira que aproveite ao máximo nossa capacidade de processamento pré-atentivo, garantindo que as informações mais relevantes se destaquem imediatamente.
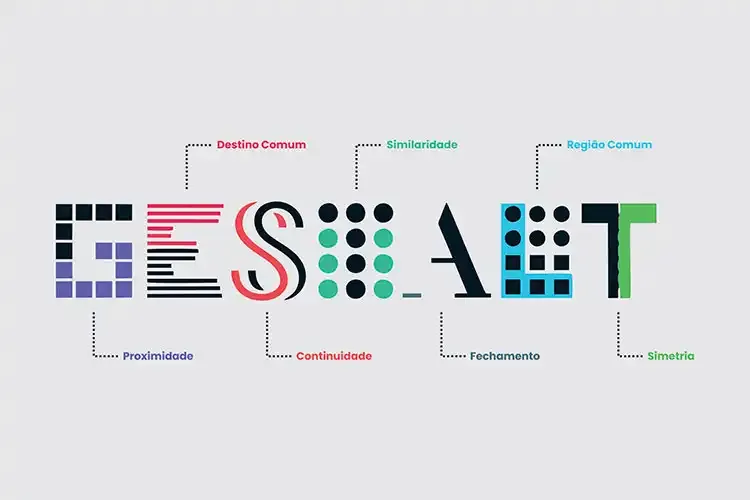
→ Principios de Gestalt
Os princípios de Gestalt, desenvolvidos por psicólogos alemães no início do século XX, são um conjunto de leis que explicam como percebemos e organizamos visualmente a informação. Esses princípios ajudam a entender porque certas informações se destacam ou passam despercebidas em uma visualização. Teoriza, entre outras descobertas, que o cérebro humano é programado para reconhecer estrutura, lógica e padrões mesmo onde essas não existam. Os princípios que mais se destacam no contexto de visualização de dados são:
Proximidade
Entidades visuais que estão próximas umas das outras, são percebidas como um grupo ou unidade. O espaço em branco pode ser usado para agrupar elementos e separar outros. Proximidade espacial ou temporal de elementos induz a mente a percebê-los coletivamente. Exemplo: Em um gráfico de barras que mostra a comparação entre diferentes categorias de vendas, as barras que representam dados relacionados (por exemplo, vendas por região) podem ser agrupadas próximas umas das outras. Isso ajuda o visualizador a perceber que essas categorias estão relacionadas, em vez de ver cada barra como um elemento isolado;
Boa Continuidade
Traços contínuos são percebidos mais prontamente do que contornos que mudem de direção rapidamente. Exemplo: Em um gráfico de linha mostrando a tendência de crescimento de vendas ao longo do tempo, é melhor usar uma linha contínua sem interrupções bruscas. Isso facilita a percepção de uma tendência contínua e evita confusão ao interpretar os dados;
Similaridade
Objetos semelhantes são percebidos como um grupo. A mente agrupa elementos similares em entidades coletivas, esta similaridade pode ser baseada em forma, cores, tamanho brilho ou outra característica física dos objetos. Exemplo: Em um gráfico de dispersão, pontos com a mesma cor ou forma podem ser usados para representar dados de uma mesma categoria ou grupo. Por exemplo, diferentes cores podem indicar diferentes tipos de produtos, permitindo que o visualizador identifique rapidamente quais pontos pertencem a cada categoria;
Fecho
A mente tende a fechar contornos para completar figuras regulares, completando as ‘falhas’ e aumentando a regularidade. Esse conceito nos permite concluir que não precisamos de áreas sombreadas ou bordas para que a informação de um gráfico aparente estar completa, por exemplo. Exemplo: Em uma visualização de rede onde os pontos representam diferentes entidades e as linhas representam conexões, usar bordas ou linhas para completar as conexões visíveis pode ajudar a formar uma imagem clara das relações entre as entidades, mesmo que algumas conexões não estejam completamente visíveis;
Região Comum ou Acercamento
Objetos dentro de uma região especial confinada, são percebidos como um grupo. Exemplo: Em um mapa de calor que mostra a intensidade de atividade em diferentes áreas, áreas com cores semelhantes podem ser usadas para representar zonas com níveis semelhantes de atividade. Isso ajuda a agrupar visualmente áreas com dados similares e facilita a interpretação dos padrões de intensidade;
Conectividade
Objetos conectados por traços contínuos são percebidos como relacionamentos, pois o cérebro forma uma associação mais rapidamente quando há uma linha conectando pontos de dados, por exemplo. Esta propriedade possui, normalmente, um valor associativo mais forte do que cor, tamanho ou forma similar. Exemplo: Em um gráfico de rede, usar linhas contínuas para conectar pontos de dados pode ajudar a ilustrar as relações entre diferentes entidades, como as conexões entre amigos em uma rede social. A conectividade visual reforça a percepção das relações e associações;
Pregnância
Também chamada de lei da simplicidade ou da boa forma, diz que há um melhor grau de assimilação de objetos quando eles são organizados de maneira mais simples, formando, assim, imagens mais equilibradas e harmoniosas. Exemplo: Em um painel de visualização de dados, simplificar os gráficos e minimizar o uso de elementos decorativos desnecessários pode ajudar a criar uma visualização que seja clara e direta. Usar formas e layouts simples ajuda a garantir que a informação seja assimilada de maneira rápida e eficiente;
Experiências Passadas
Refere-se à experiência adquirida pelo usuário sobre determinado objeto em contatos anteriores e de que maneira isso pode ajudá-lo a reconhecer e interpretar algo quando esse objeto lhe for mostrado novamente. É um princípio bastante individual, pois as experiências dos indivíduos podem variar bastante. Exemplo: Se você está criando uma visualização de dados que usa gráficos de barras, e seu público está acostumado a ver gráficos de barras em relatórios, manter esse formato ajudará o público a interpretar rapidamente a informação, com base em suas experiências anteriores;
Os princípios de Gestalt oferecem uma base sólida para a criação de visualizações de dados que são não apenas informativas, mas também intuitivas e esteticamente agradáveis. Ao aplicar conceitos como proximidade, continuidade, similaridade e fechamento, os designers de visualizações podem melhorar significativamente a forma como os dados são apresentados e compreendidos.
Através do uso desses princípios, é possível guiar a percepção do público de maneira eficaz, destacando padrões e insights que poderiam passar despercebidos em representações visuais menos bem elaboradas. Em um mundo inundado por dados, a capacidade de criar visualizações que facilitam a interpretação rápida e clara é mais crucial do que nunca.