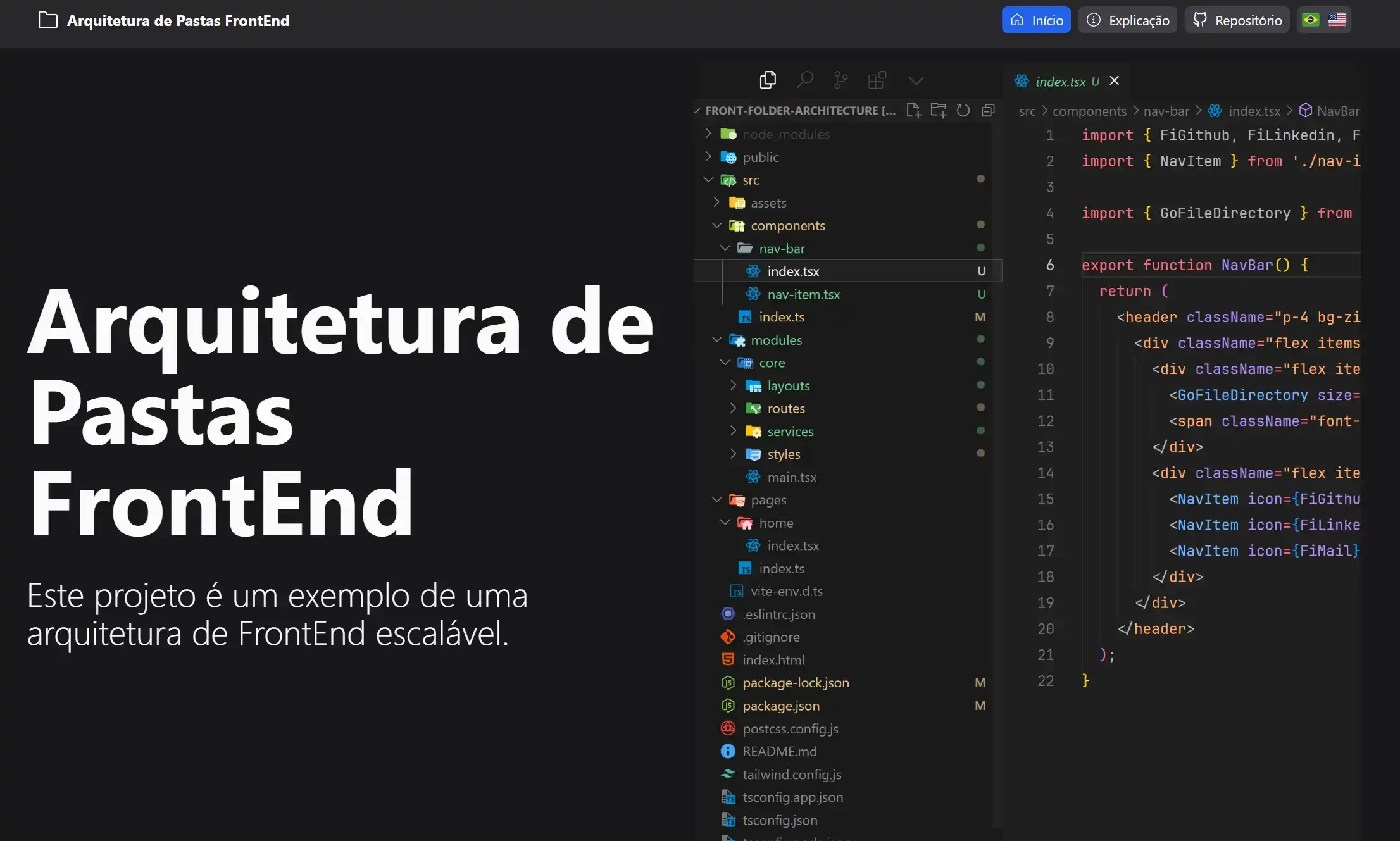
Estrutura de um Projeto React De Verdade!
- #React Native
- #TypeScript
- #React
Olá, me chamo Jhones, sou desenvolvedor há pouco mais de 3 anos.
Quando fui me aprimorando nos estudos com React e RactNative, me deparei com um problema que acredito que seja bem comum.
"Qual a melhor estrutura de pastas?"
Hoje sei que o correto dizer é que não existe uma bala de prata, tudo depende do seu projeto e dos desenvolvedores que atuam na equipe.
Mas... Eu montei um projeto como exemplo da estrutura com a qual eu acredito que seja a mais escalável que já vi. Quero que entendam que só estou passando meu conhecimento, nada nele é uma verdade absoluta. Busquem fontes para formar suas opiniões.
Meu projeto demonstra uma estrutura fácil de implementar, escalável e que usa e abusa de reutilização de código (escveve uma vez, usa sempre que precisar) e de responsábilidade única, que torna tudo mais fácil de achar quando você aprende a estrutura.
Segue o link do projeto na vercel:
https://front-folder-structure.vercel.app/
Repositório Github (Deixa uma estrelinha lá por favor?! \o/):
https://github.com/JhonesJhonatas/front-folder-structure
Ainda tenho muitos planos para este projeto, quero facilitar mais a leitura, melhorar as explicações sobre cada tema, e inserir um forum de discussões (que vai servir ainda mais para demonstrar a escalabilidade do projeto).
Bom, espero que curtam! Escrevi cada linha desse artigo e do projeto tb, sem IA. É um conteúdo de verdade, que passa minha experiência para quem tiver interesse ;D