Finalização da Formação JavaScript Developer: Criação da página portifólio
- #HTML
- #JavaScript
- #CSS
Olá para você que está compartilhando este momento comigo. Este artigo tem a proposta de revelar um pouco sobre a jornada de criar minha própria página de portfólio, explorando as técnicas empregadas e as personalizações que acrescentei para torná-la verdadeiramente minha.
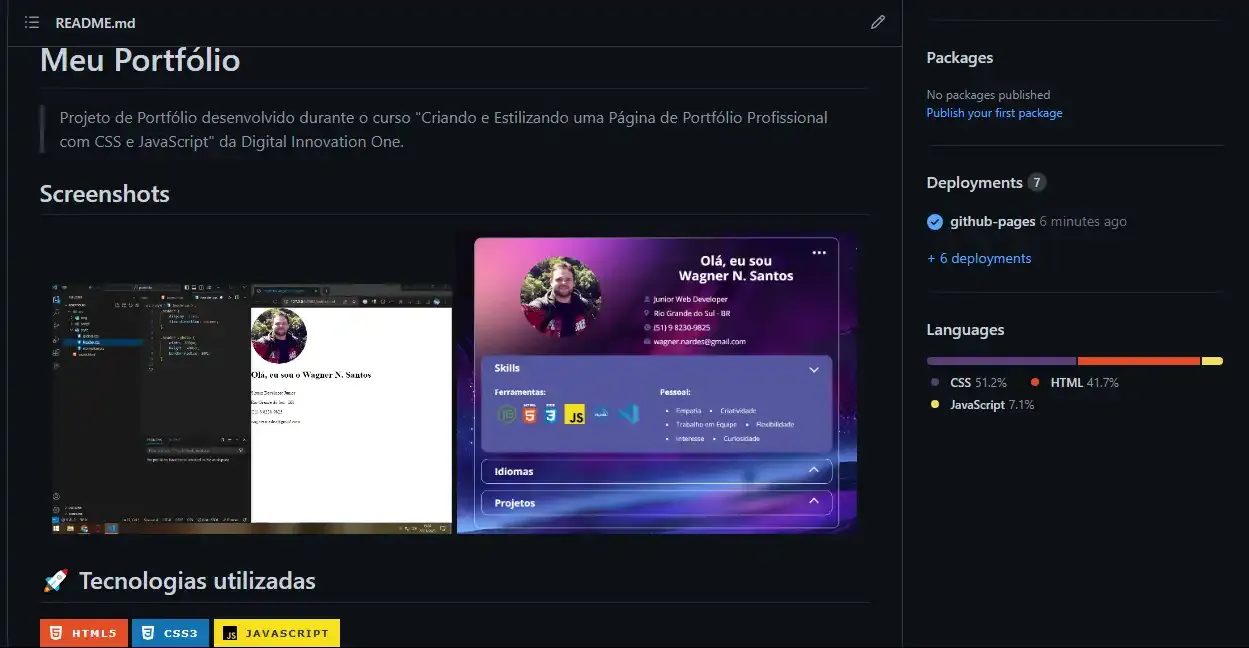
 O pontapé inicial do projeto envolveu a construção do cabeçalho, exibindo as informações iniciais da página. No print, você pode visualizar a evolução gradual dos arquivos CSS, os quais ajustei conforme desenvolvia cada seção. Optei por manter os estilos CSS separados para uma organização mais eficiente.
O pontapé inicial do projeto envolveu a construção do cabeçalho, exibindo as informações iniciais da página. No print, você pode visualizar a evolução gradual dos arquivos CSS, os quais ajustei conforme desenvolvia cada seção. Optei por manter os estilos CSS separados para uma organização mais eficiente.

Ao observar o print, é possível notar a prática de adicionar comentários identificando cada bloco de CSS. Embora tenha considerado consolidar todos os estilos em um único arquivo, optei por manter a estrutura atual devido à sua interessante organização.

Em uma etapa posterior, o instrutor propôs a utilização de um JSON para extrair dados por meio do JavaScript. Contudo, decidi incorporar essas informações diretamente no HTML, eliminando a necessidade de um script adicional. Poderia ser uma oportunidade para exibir minhas habilidades? Sim, mas acredito que isso possa ser evidenciado de maneira mais adequada em outra seção.

Quanto ao design, o projeto original sugeria um efeito mais simplificado, porém, optei por uma abordagem mais elaborada. Integrei dois SVGs nas extremidades da página, reservando um deles para o canto das informações e aplicando um efeito de vidro no restante. O plano de fundo exibe uma imagem espacial, refletindo meu gosto pessoal.

E, finalmente, apresento o resultado final da minha página. Destaco que ela foi desenvolvida seguindo a abordagem "mobile first", adaptando-se de forma responsiva ao tamanho da tela para otimizar a visualização das informações.

Em consonância com minha prática habitual, elaborei um README abrangente para servir como a capa informativa deste projeto específico. Para acessar e explorar o código-fonte no GitHub, clique no seguinte link: https://github.com/Pidiotto/portifolio. Além disso, disponibilizei uma versão live da página para uma experiência mais imersiva, acessível por meio do link: https://pidiotto.github.io/portifolio/.