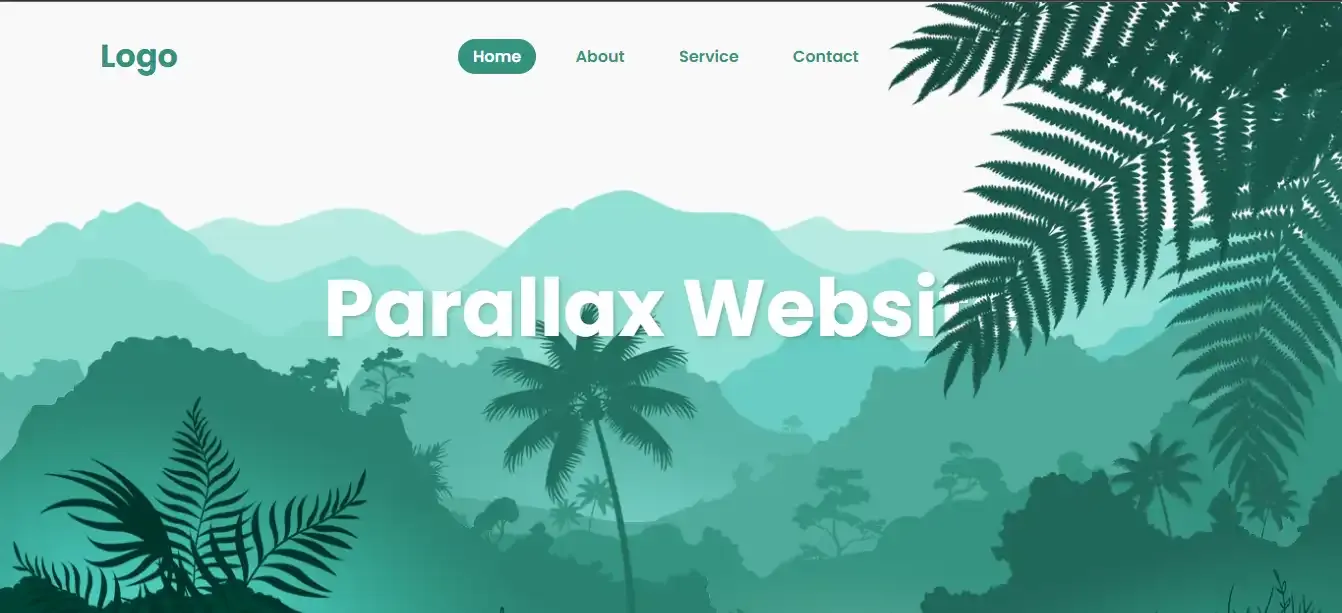
Parallax Website
- #HTML
- #JavaScript
- #CSS
🚀 Compartilhando um site desenvolvido em HTML, CSS e JavaScript, agora ao vivo na Vercel! Explore https://lnkd.in/dsZx8ryC para conferir a experiência interativa. Aprendizados valiosos durante o desenvolvimento.
O que é e como funciona o efeito parallax?
O efeito parallax tem como base uma ilusão de ótica, pois dá a impressão ao olho humano de que objetos ou pessoas estão em movimento, mais perto ou afastados. Assim, esse recurso de webdesign causa a sensação de que imagens distantes se movimentam mais devagar do que os objetos que estão próximos.
Esse efeito já tem sido usado há algum tempo em diferentes meios de comunicação digital, conferindo um efeito bastante real. O uso desse recurso teve início na animação tradicional, e também já foi usado em produções de filmes hollywoodianos , como no filme Branca de Neve e os Sete Anões, da Disney, além de videogames.
Ao longo dos anos, e com os avanços tecnológicos, os efeitos parallax têm sido aperfeiçoados e ganharam a preferência dos webdesigners de todo o mundo, sendo usados em sites, blogs e diversas redes sociais.
Quais são suas vantagens na experiência do usuário?
O efeito parallax traz como uma das principais vantagens a criação de imagens que podem ser ampliadas ao fazer a combinação com os elementos do website da empresa e efeitos de rolagem dinâmica. As possibilidades do efeito parallax incluem:
- rolagem horizontal;
- aumento ou diminuição do zoom das imagens;
- implementação de transições de uma seção para outra.
Com a técnica de rolagem do parallax, é possível reduzir o ritmo do seu plano de fundo conforme o visitante rola por um primeiro plano com ritmo mais rápido. Isso resulta na ilusão de que as imagens são tridimensionais. Como consequência, é possível acompanhar a tendência do webdesign, garantindo mais movimento e interatividade para o seu site!
Quais são as boas práticas para utilizar o parallax?
O uso do parallax requer atenção a alguns requisitos técnicos. Afinal, são os detalhes que garantem sucesso na entrega de um site mais funcional a todos os usuários, o que eleva as chances de o usuário permanecer mais tempo na página e, claro, efetivar um contato ou comprar direto pela plataforma.
Pensando nisso, separamos algumas dicas para utilizar o parallax na montagem do design do site da sua empresa. Acompanhe!
Aposte em páginas responsivas
Grande parte dos usuários acessam a internet utilizando dispositivos móveis. Diante disso, é preciso fazer adaptações de forma a assegurar que o conteúdo do desktop seja exibido em smartphones e tablets.
Saiba o momento de utilizar o parallax
A usabilidade da plataforma é algo que deve ser levado em consideração na hora de escolher um webdesign para o site da sua empresa. Nesse cenário, é preciso avaliar se a plataforma escolhida comporta os efeitos do parallax, não interferindo, por exemplo, no carregamento da página.
Pense, ainda, na experiência do usuário. As pessoas não esperam muito tempo para o carregamento da página e desejam encontrar de forma fácil tudo o que procuram. Do contrário, a taxa de rejeição da página pode ser alta, o que impacta os resultados pretendidos.