Problemas no navegador
- #HTML
- #CSS
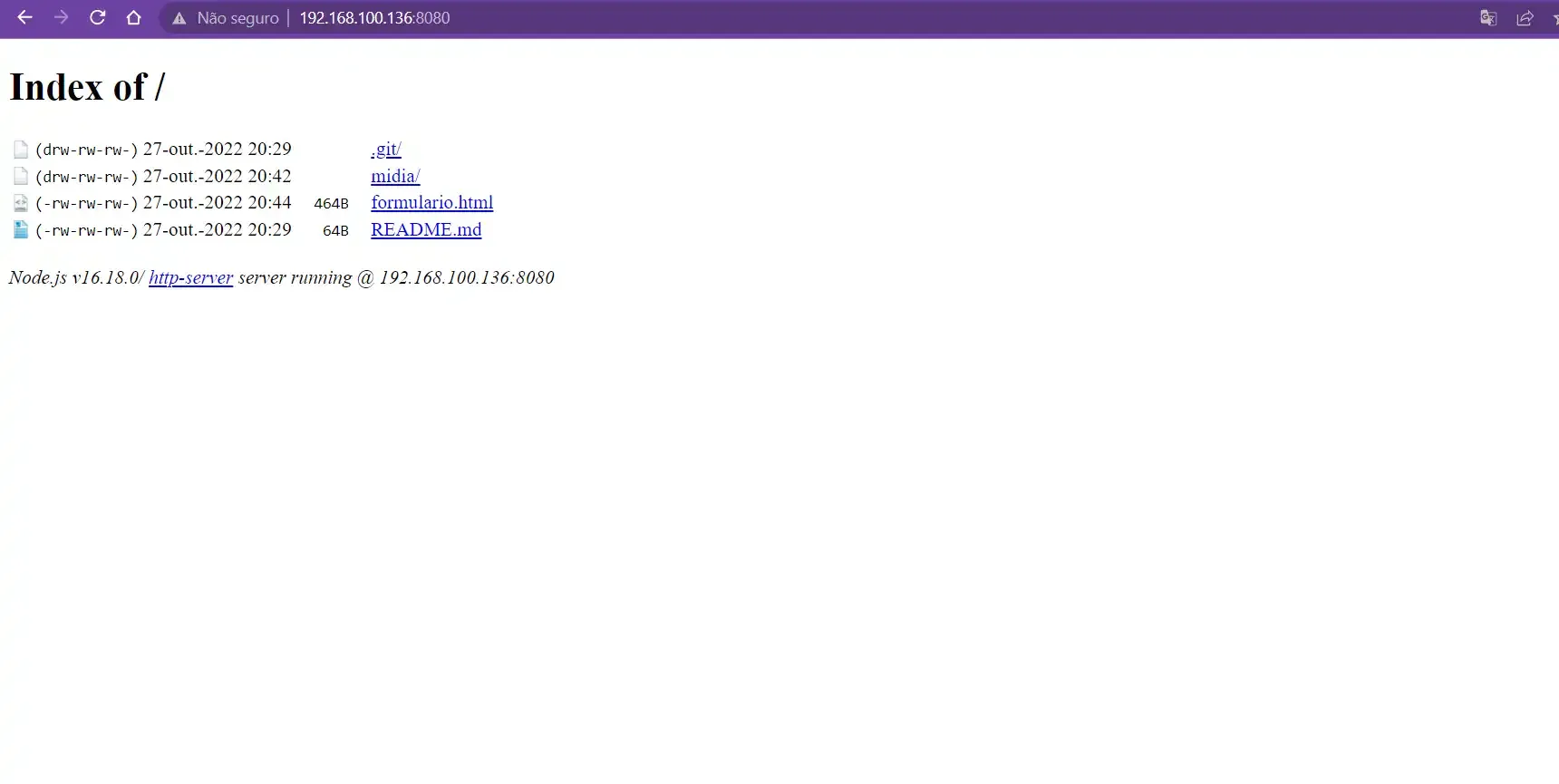
Gente, to fazendo um formulario simples pro meu portifolio, mas quando tentei rodar ele no index, não deu certo, ta aparecendo isso da imagem, no git bash aparece isso:

o codigo por enquanto nem tem nada:

alguém pode me ajudar?