Userscript para remover banners da DIO
- #JavaScript
Eu fiquei com vontade der ler um pouco dos posts que estão rolando sobre engenharia de prompt. Eu não sou muito fã de IA, mas acho legal a parte de engenharia dos prompts. Me parece uma coisa tão doida de estudar e tentar masterizar, já que AI é uma caixa preta muito difícil de tirar sentido
Mas eu não estava suportando esses banners amarelos gigantes (minha tela é 1366) chamando minha atenção, principalmente o que aparece em baixo quando começar a scrolar. Eu não estou pagando muito, mas ainda estou pagando por isso. É como a amazon prime vídeo mostrar anúncios antes dos filmes. E absolutamente ninguém gosta disso
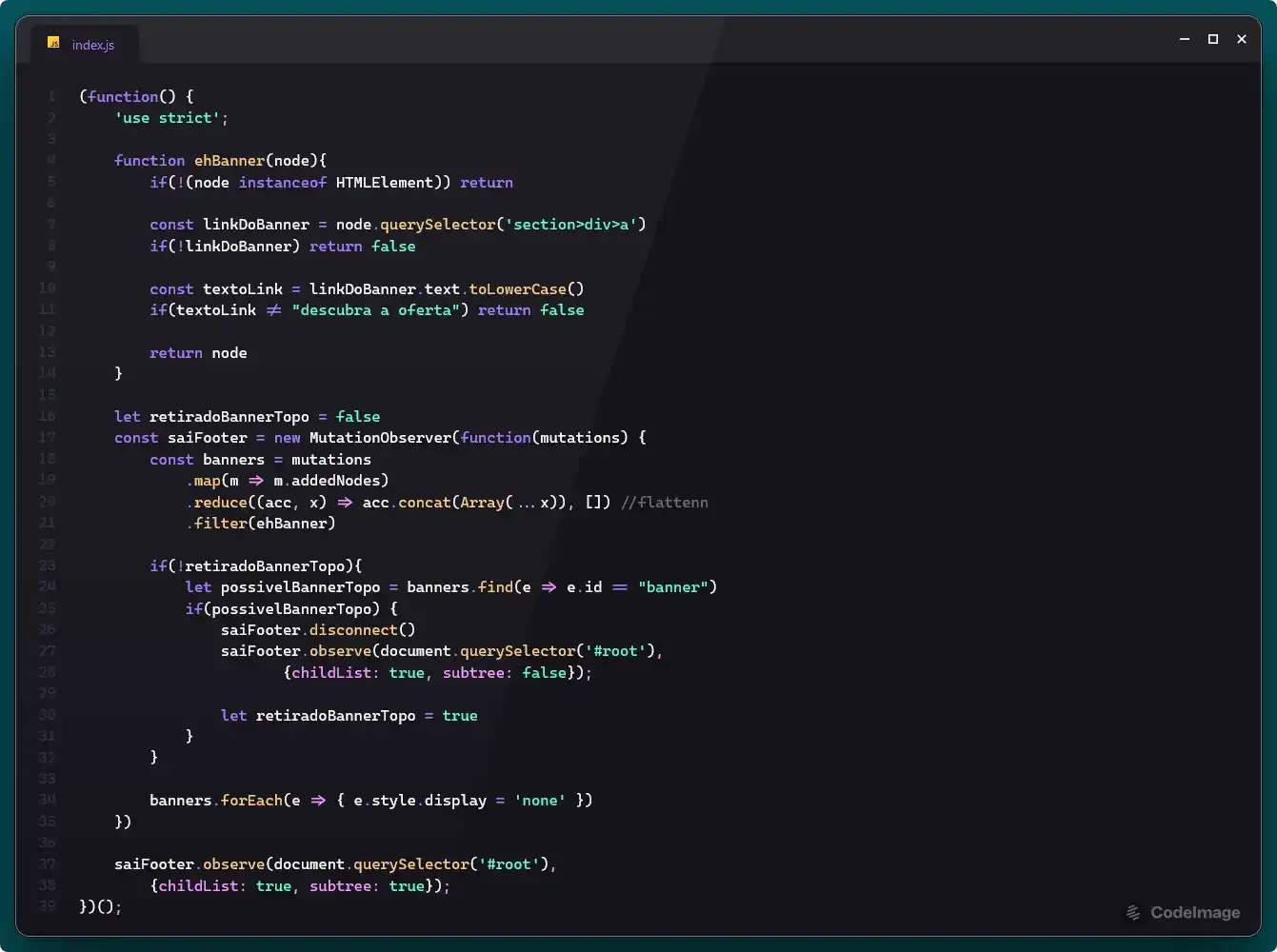
No começo eu só queria um timeout que iria fazer um querySelector, e remover os elementos HTML, mas então eu descobri que o footer era criado e deletado toda vez que você descia e subia a página. Então eu iria precisar de um setInterval bem rápido que rodasse sempre, e era uma solução muito não-elegante para mim
E ainda bem que eu achei isso, que a outra solução foi perfeita! Eu já ouvir falar antes da MutationObserverAPI, mas nunca cheguei a usar (até por que parece um pouco assustador). Mas o resultado foi ótimo! O elemento nem chega a aparecer visualmente na tela. Com essa API você pode ouvir por vários eventos, mas no meu caso eu queria ouvir por adição de elementos adicionados na div #root. E eu consigo filtrar dos elementos sendo adicionados para buscar apenas os elementos de banner, e ainda dentro do callback da API eu removo ele
Então agora eu vou levar um tempo e ler alguns posts daqui, sem que tenha alguém tentando me vender mais coisas depois de já ter comprado algo
O script tá em https://greasyfork.org/pt-BR/scripts/503895-remo%C3%A7%C3%A3o-banners-dio
Dá uma lida lá na descrição que eu falo umas coisas a mais. É isso. Happy Hacking!