Como um App React Native Conversa com o Mundo?
Descubra a mágica por trás dos apps que trocam dados com servidores em tempo real — sem você perceber.
Você já se perguntou como seu aplicativo de celular sabe exatamente o que mostrar na tela? Como ele atualiza cursos, vagas ou informações do seu perfil sem você precisar fazer nada além de abrir o app?
A resposta está numa palavrinha poderosa (e muitas vezes invisível): API.
🧠 Apps que conversam
Pense no app como uma pessoa curiosa que faz perguntas o tempo todo. Ele quer saber:
* Quais são as vagas abertas?
* Esse usuário está logado?
* O que tem de novo na plataforma?
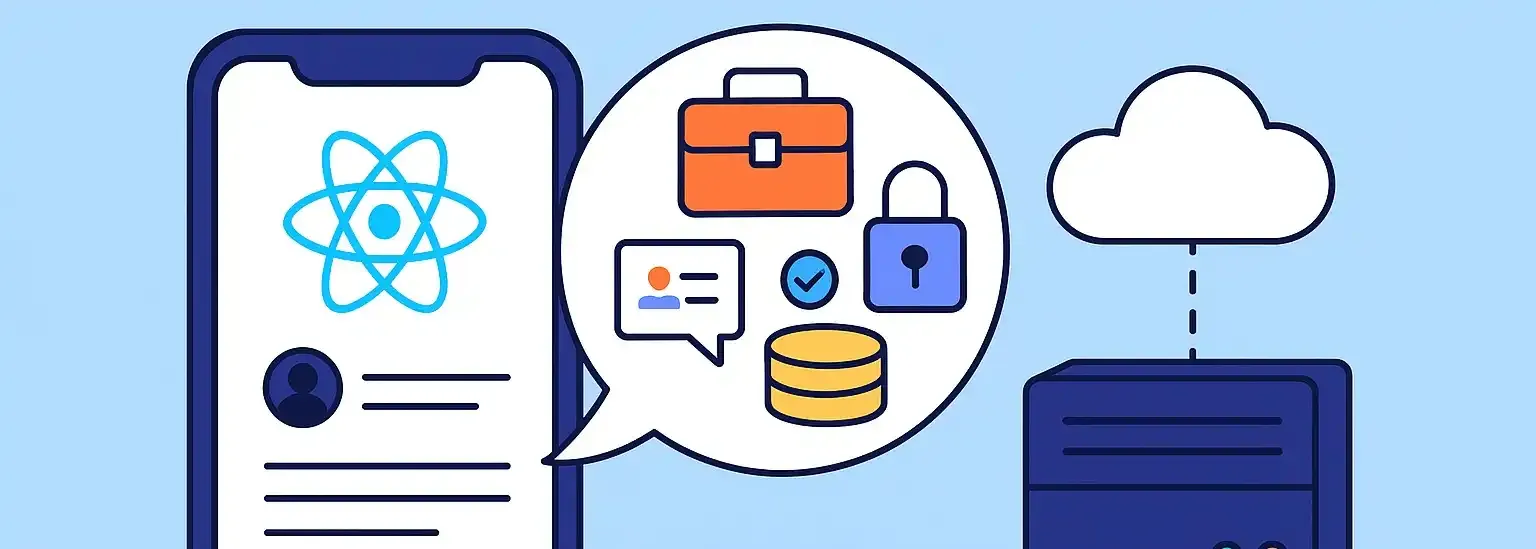
Mas o app não tem todas as respostas sozinho. Ele precisa perguntar — e quem responde é a API. É como se fosse uma conversa de bate-papo: o app pergunta, a API responde.
🧩 O papel do React Native
React Native é a ferramenta usada para construir esse tipo de aplicativo. Ele permite criar apps que funcionam tanto no Android quanto no iOS, com um único código.
Mas para funcionar de verdade — com dados reais — ele precisa dessa comunicação com o “mundo exterior”. E é aí que entra a API RESTful, como uma espécie de garçom digital.
🔐 Segurança invisível
Nem toda informação está disponível para qualquer pessoa. Algumas partes do aplicativo só funcionam se você estiver logado— e para isso, o app usa um token, uma espécie de senha invisível que diz: "ei, esse usuário tem permissão!"
Sem isso? A API responde: "acesso negado!"
🌍 Curiosidade final
Mesmo que você esteja usando o app no Brasil, e a API esteja hospedada nos EUA ou Japão, essa conversa acontece em milissegundos. É uma troca de dados global, silenciosa e extremamente rápida.
✅ Conclusão
O React Native cuida da tela.
A API cuida dos dados.
E juntos, eles fazem seu app parecer inteligente e vivo.
Agora que você entende como essa conversa acontece, que tal criar a sua própria? 😉