Alguém sabe resolver?
- #JavaScript
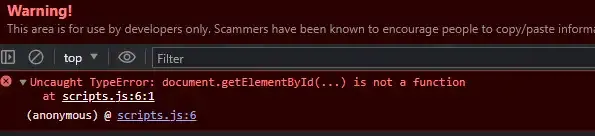
Estou estudando APIs em js, estava literalmente seguindo um tutorial e deu isso no modo dev, código a seguir:

Acesse bootcamps ilimitados e +650 cursos

Estou estudando APIs em js, estava literalmente seguindo um tutorial e deu isso no modo dev, código a seguir:

O seu código é só isso aí, Lucas? Ou tem mais coisa que vc não mostrou??
Um erro que tem aí é esse que o Silvio apontou. Vc escreveu a função como uma IIFE e depois a invocou como uma função declarada.. Vc até pode deixar a função como tá, mas aí tem que retirar a invocação que vc fez e colocar um par de parênteses imediatamente após a função para chamá-la automaticamente.

Lucas Boa Tarde, tenta ver se não tem erro de sensitive case

erro no getElementId, eles estao sendo declarados no html ? os nomes estão corretos ?
e outra coisa o async tem outro erro, vc está abrindo o async com parenteses.
Exemplo que tenho do bloco:
async function delay() {
return new Promise(resolve => {
setTimeout(() => {
resolve('Atraso de 1 segundo concluído');
}, 1000);
});
}

Conseguiu ?


