JavaScript Assincrono
- #JavaScript
- #API Rest
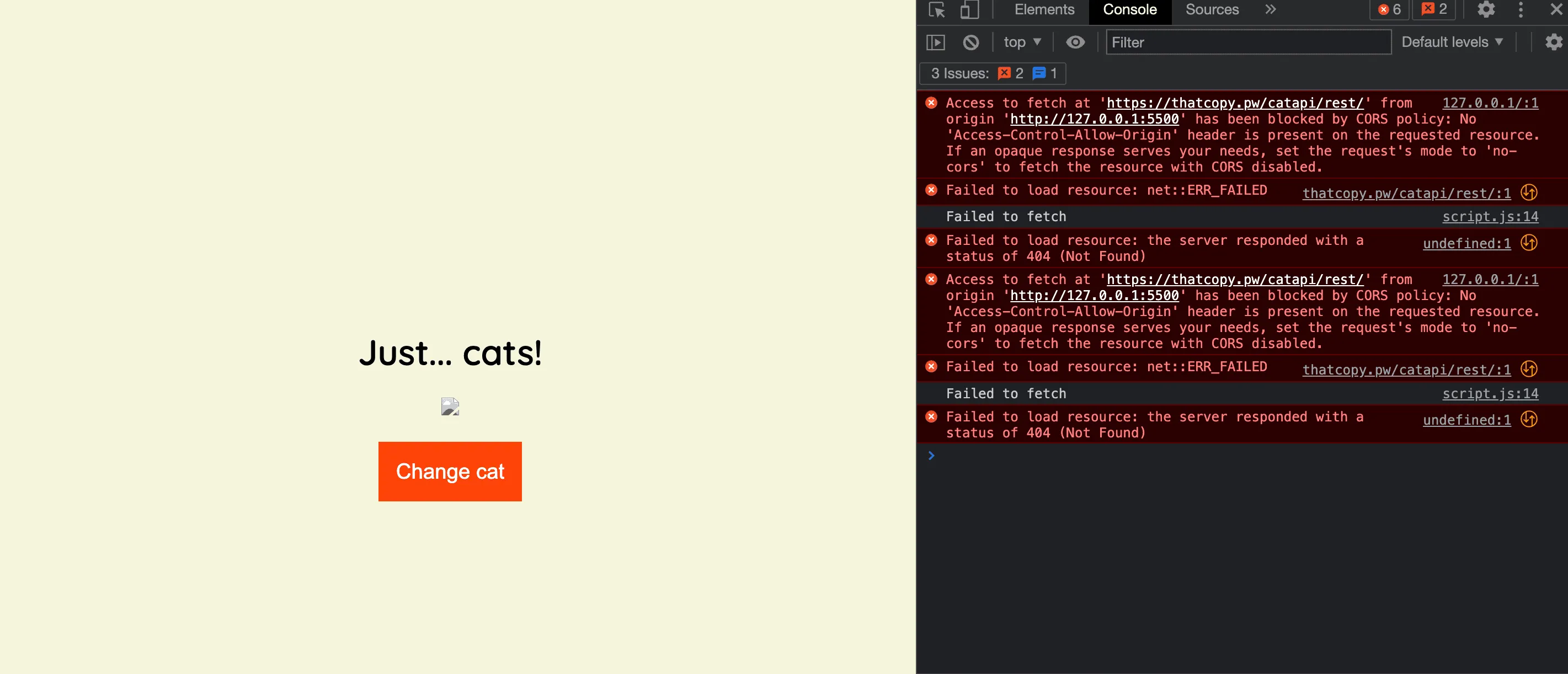
Alguém teve esse problema ao resolver o desafio do JavaScript Assíncrono do Bootcamp Santander?
Access to fetch at 'https://thatcopy.pw/catapi/rest/' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
codigo ----------------
const BASE_URL = "https://thatcopy.pw/catapi/rest/";
const catBtn = document.getElementById("change-cat");
const catImg = document.getElementById("cat");
const getCats = async() => {
try {
const data = await fetch(BASE_URL);
// aqui estou pegando os dados do API e convertendo em JSON
const json = await data.json();
// aqui estou acessando a propriedade webpurl
return json.webpurl;
} catch (e) {
console.log(e.message);
}
}
const handleCats = async() => {
// aqui vai chamar a funcao acima para executar
catImg.src = await getCats();
}
catBtn.addEventListener("click", handleCats);
handleCats();