Tipográfia é 92% da Web
- #JavaScript
- #Negócios Exponenciais
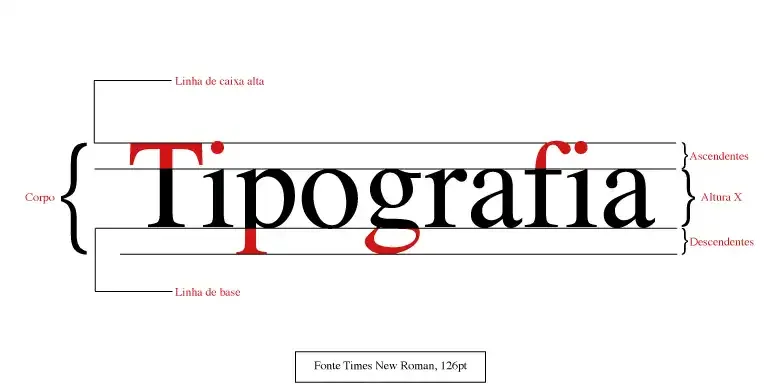
Melhorando o entendimento sobre tipografia.
Quando falamos de Design sabemos que ele está atrelado a alguns pilares e um deles é a tipografia.
Na Web a Tipografia tem o seu valor por ela é possível entender o que a empresa faz , e qual é o seu objetivo com o cliente , logo vem em mente que você está lidando com um produto específico para pessoas especificar , logo a minha tipografia deve conversar com essas pessoas e ter grande afinidade com o meu produto.
A Tipografia está presente , nos jornais , nos posts , e nas soluções tecnológicas.
Através da tipografia é possível diferenciar o seu layout ou o seu site de muitos mas usem com inteligência vou passar algumas dicas.
Como escolher a tipografia correta para o meu projeto ?
1 - Pense no negócio e principalmente sobre o produto ou serviço prestado .
Por exemplo : Imagine que uma empresa que vende vinhos venha te contratar para criar seu site , seu trabalho é entender o produto primeiro , você criou o layout e precisa mostrar pras pessoas que esse vinho é algo fino.
Google Fontes.
Dica de ouro : Procure Fontes que tenham suporte para mais de 9 estilos variáveis .
Assim você consegue usar a mesma fonte para todo o site mas se diferenciando
dos demais definindo aos estilos de suporte da fonte;
O que é estilo de Fontes e onde aplicar ?
Italic : é um estilo de fonte onde que mantem as palavras inclinadas para frente , o intuito dela é você utilizar por exemplo em um texto onde eu deseja dar ênfase a uma palavra ou frase , use com cuidado.
Bold: Ela preenche a tipografia que seria quase um Negrito , e mantem ela forte cara causar impacto ou importância , use com sabedoria.
Regular: Ela seria a mais próxima de uma escrita digital mais leve ou normal , porém sem personalidade e bem cru , lembra do bloco de notas ?
então seria mais ou menos aquele estilo , lembre-se que estilo de fonte é diferente de fonte pesquise.
Semi-Bold: O nome já é sugestivo , quando você quer uma fonte um pouco forte mas mantendo os traços da fonte você pode usar essa .
Light: Essa é mais voltada para detalhes , se você pegar uma fonte no google e der um zoom você vai perceber que algumas delas tem formatos diferentes , umas mais geométricas , outras que parecem uma escrita feita a mão , e light é isso ela é próxima entre a elegância e normalidade ao mesmo tempo pesquise.
Como não errar na escolha da tipografia ?
- Não invente a roda
- Use fontes conhecidas e mais utilizadas
- Se escolher mais de uma fonte pro seu site procure na Web por combinações das mesmas
- Evite Fontes Fantasy que são mais voltadas para sites temáticos
- Escolha entre fontes Sem-Serifa ou/e serifadas e saiba como usar
- Leia o livro Design para quem não é Design