Já parou pra pensar no caminho que um clique percorre até te trazer aquela informação?
Pois é… quando você clica num botão “🔍 Consultar cliente” num sistema, parece simples. Mas por trás desse clique, um verdadeiro “viajante da informação” entra em ação. Quer ver como funciona uma API de CRUD nesse processo?
🚀 1. Tudo começa no clique.
Seu clique envia uma requisição para o servidor (um "pedido educado" dizendo: "Ei, me mostra os dados desse cliente aqui").
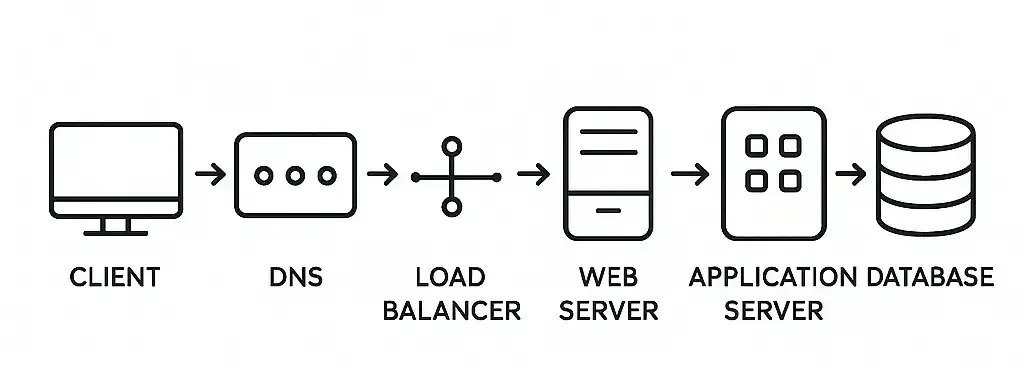
🌐 2. A viagem começa – Front → Back.
A requisição sai do navegador e vai parar em uma API, que funciona como um tradutor entre o seu clique e o banco de dados. E essa API segue o famoso modelo CRUD (Create, Read, Update, Delete).
🔍 Como você só quer CONSULTAR, o "R" de Read é acionado.
🛣️ 3. O pedido entra numa estrada cheia de checkpoints
O pedido passa por rotas, controllers, services e validações:
Rota (Route): "Ah, você quer pegar dados do cliente, certo? Vai por aqui."
Controller: "Beleza, vou acionar o serviço responsável por isso."
Service: "Deixa eu preparar tudo e buscar no banco. Mas antes…"
Validação: "Essa requisição é segura? Tá formatada direitinho? Tem autorização?"
📦 4. O banco de dados entrega o que você pediu.
Se estiver tudo certo, o serviço busca a informação, converte pro formato ideal e envia de volta.
↩️ 5. A resposta volta até você.
Em milissegundos, os dados do cliente estão na sua tela. E parece que “só clicou”.