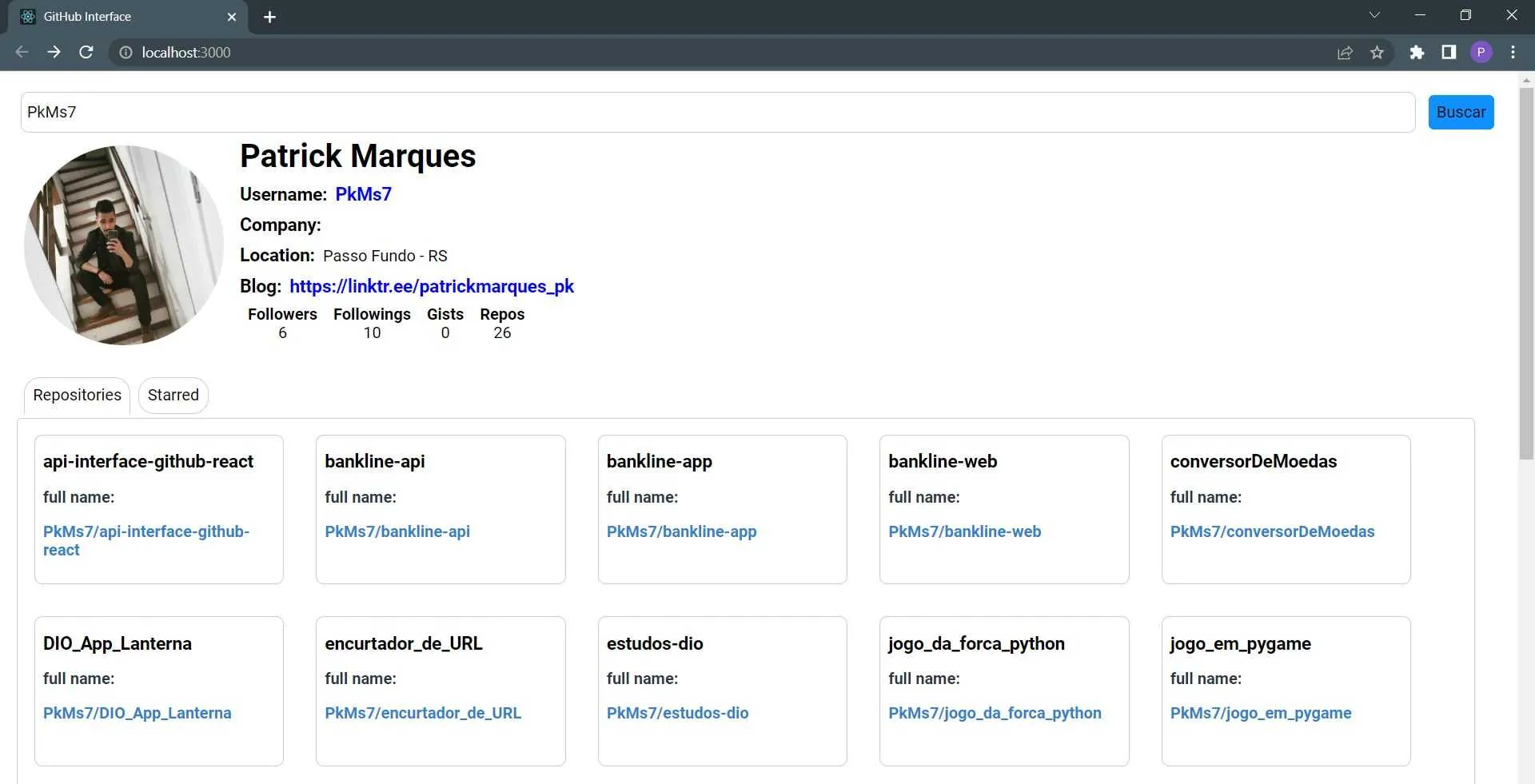
Projeto GitHub API Interface
- #JavaScript
- #React
Olá Pessoal!!
Venho compartilhar um projeto que me desafiei a acompanhar em 8 video aulas do grande Matheus Benites, onde recriei o projeto em questão.
Mas o que obtive de tão diferente?
Aqui cheguei em um dos momentos que muitos esperamos, entender o código, e mais que isso, aprender além do que se está passando na video aula.
Compreendi a importância dos commits sequenciais a cada etapa implementada (pensem na dor de cabeça que foi quebrar o código a primeira vez e não fazer ideia de onde foi, e isso só vira uma bola de neve, e sem commits para buscar, o negócio é começar tudo do zero).
Compreendi a ideia de componentizar cada pedacinho do projeto, e entendi o motivo de facilitar a manutenção (já que tive que refazer o projeto quase inteiro, mas agora commitando a cada etapa).
Enfim, resolvi compartilha-lo pois já são 3 meses de caminhada no aprendizado de programação, muitos momentos pensando se tinha feito a escolha certa de largar meu antigo emprego para me dedicar nessa área.
E SIM, FIZ A ESCOLHA CERTA!!! Não desanime, e continue acreditando que sua hora vai chegar!!
Link do repositório: https://github.com/PkMs7/api-interface-github-react