Projeto versão 5
<!-- #############################
projeto: ?
linguagem: html,css, Javascript
locau de desenvolvimento : https://codepen.io/30rpp/pen/YzJmdOB
data de início 03/06/2023
data de termino: 03/06/2023
versão desenvolvimento:02
##############################-->
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title> Modelo de Exercício </title>
<style>
body {
background:rgb(70,142,236);
font: normal 20pt Arial;
}header{color: white;
text-align: center;
}
section
{
background:white;
border-radius:10px;
padding:15pt;width:500pxmargin:auto;
box-shadow:5px 5px 10px black
}
footer
{
color white;
text-align: center;
font-style:italic}
</style>
</head><!--fim do head-->
<body><!-- inicio baby (copo da página)-->
<header>
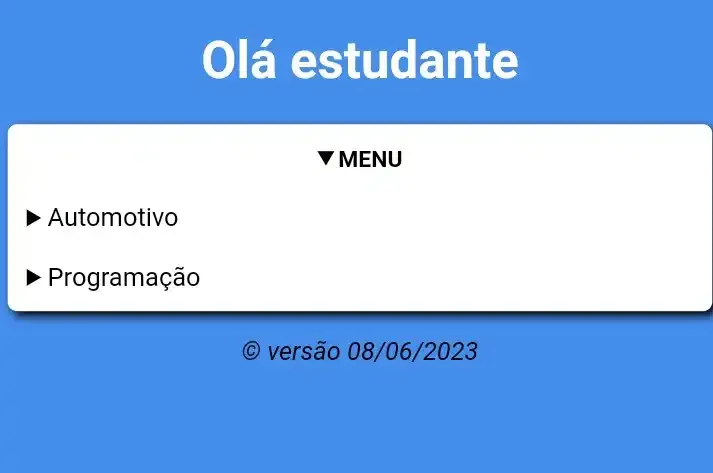
<h1>Olá estudante</h1> <!--texto principal -->
</header><section>
<div> <!-- inicio do div -->
<details><summary style="text-align: center;"><b><span style="font-size: x-large;">MENU</span></b></summary>
<br>
<details>
<summary>Automotivo</summary>
<br>
<details>
<summary>veículo pesado
</summary>
</details>
</details>
<br>
<details>
<summary>Programação </summary>
<br>
</details>
</details><!--FIM MENU-->
</div><!-- fim do div -->
</section><!-- fim do section -->
<footer>
<p>© versão
08/06/2023
</p>
</footer>
<script>
alert(' olá estudante')
</script>
</body>
</html>