TUTORIAL > Criando um README bonitão para o seu github
- #GitHub
- #Git
Oi Galera, tudo bem ?
Hoje eu vou ensinar vocês a criarem um README bonitão para o seu GITHUB!

1) Primeiro, temos que ter o VScode instalado no nosso computador, caso você não tenha ele e esteja usando outro editor de código, utilize o site https://pandao.github.io/editor.md/en.html para editar o seu markedown.
------------------------------------------------------------------------------
2) Vamos criar um novo repositório no GITHUB clicando em new repository

3) Agora vem um macete, vamos criar um repositório com o nosso nome de usuário e marcar a caixa Add a README file.

---------------------------------------------------------------------------------
4) Vamos criar uma pasta chamada meu readme (pode ser qualquer nome)

---------------------------------------------------------------------------------
5) vamos copiar o link para clonar o nosso repositório

---------------------------------------------------------------------------------
6) Vamos abrir o git bash na pasta. Para isso, entre na pasta, clique com o botão direito e selecione GIT BASH HERE

---------------------------------------------------------------------------------
7) No console do git bash, vamos dar um git clone e colar o link do nosso repositório. Só faça isso se você selecionou a opção Add a Readme no Git hub.

ATENÇÃO : Caso não tenha selecionado a opção Add a Readme no GITHUB, calma. Apenas siga os passos:

1 - de um git init <- para iniciar o git
2 - de um git remote add origin (link do seu git hub) <- trackear
3 - git checkout -b main <- para mudar para a branch main
4 - touch README.MD <- para criar o arquivo README.MD
---------------------------------------------------------------------------------
8) Agora vamos começar a editar o arquivo, caso você não esteja usando o VScode utilize o site : https://pandao.github.io/editor.md/en.html para fazer as edições.
digite code . para abrir o VScode na pasta.

--------------------------------------------------------------------------------
9) Com o Visual Code aberto, vamos clicar no arquivo README, ao fazer isso vamos ter acesso ao visualizador. Iremos clicar nele.

Nossa tela será dividida em duas

---------------------------------------------------------------------------------
10) Iremos fazer um misto de linguagem Markedown e HTML aqui
Vou deixar a documentação da ADOBE que gostei muito sobre o Markedown:
https://experienceleague.adobe.com/docs/contributor/contributor-guide/writing-essentials/markdown.html?lang=pt-BR

com os # em markedown podemos escrever o nosso texto em diferentes tamanhos.
# = tag <h1> ## = tag <h2> ### = tag <h3> e assim sucessivamente --- = tag <hr>
utilizando comandos markedown ou misto com HTML podemos criar documentos fantásticos.
---------------------------------------------------------------------------------
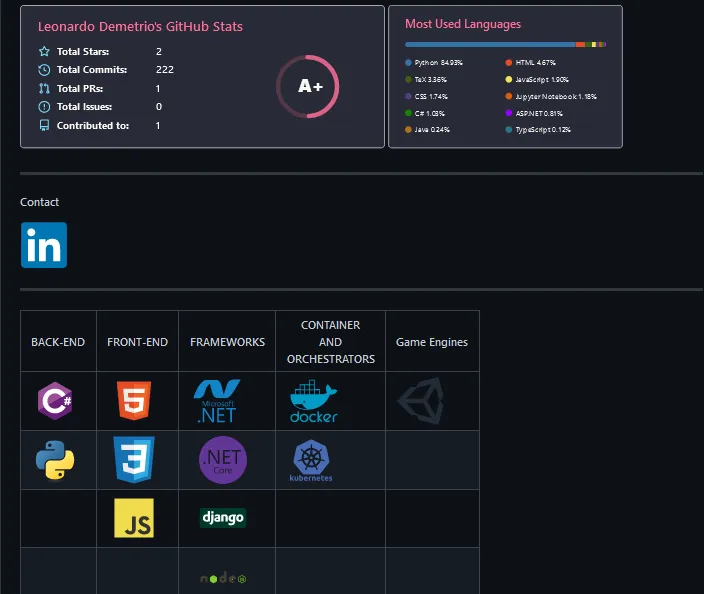
11 ) agora vamos criar um card para o nosso README, para isso vamos usar o projeto do anuraghazra
entre nesse link:
https://github.com/anuraghazra/github-readme-stats

vamos copiar esse link

no atributo username=coloque seu username aqui
no meu caso, o meu username é leovd100

Para saber qual seu usarname, basta entrar no seu github e no final do link vai estar o seu username.

--------------------------------------------------------------------------------
12) O VScode atualiza automaticamente para a gente!
Veja que eu estou escrevendo o README do lado esquerdo, estou colocando a linguagem markedown e o linke que eu copiei e troquei o username

Podemos também trocar o tema do nosso gráfico escolhendo uma dessas opção:

Veja que por padrão ele vem com o theme=radical
basta trocar o radical por um dos themes acime. No meu caso eu vou usar o tokyonight


Resultado:

--------------------------------------------------------------------------------
13) Vamos colocar um card de linguagem, eu gosto do modelo compacto, mas fica a sua disposição:

No campo TOP LANGUAGES CARD, vamos escolher a opção simplificada
Copie o link e troque pelo seu username

O resultado será esse:
Mas vamos fazer umas modificações

A primeira é transformar esses cards em imagens HTML
vejam que eu criei tags <img src> para cada um e só colei o link do card, automaticamente ele atualiza meu README.

desta forma podemos alterar a largura width e altura height dos nossos cards, eu vou deixar com height ="150em"
Coloque as tags <img> dentro das tags <div> </div>

------------------------------------------------------------------------------
14) Vamos agora criar os campos de contato e linguagens


Para o contato eu vou usar os ícones do site DEVICON
https://devicon.dev/
vou buscar por linkedin, selecionar meu link e copiar o link da imagem:

No Readme vamos criar a seguinte estrutura, onde na tag <a href> vamos passar nosso Linkedin e dentro teremos nossa imagem
Vamos também passar os atributos align="center", heigth="50" e width="60"

Resultado

--------------------------------------------------------------------------------
15) Agora basta fazer o mesmo para as linguagens, passando os atributos align="center" heigth="50" width="60" em todas elas
Todas as figuras podem ser encontradas no site: https://devicon.dev/
Veja que essa parte tem uma estrutura HTML onde eu passo a tag <img src="caminho da imagem" align="center" heigth="50" width="60">
Não se esqueça de colocar as imagens entre as <div> </div>

Resultado:
Use sua criatividade para criar outros modelos, tabelas e coisas que você queira colocar no README.

----------------------------------------------------------------------------
16) Subindo para o github
Se dermos um git status, vamos ver que tem um arquivo em vermelho para ser adicionado

basta seguir os comandos abaixo, lembrando que em git add . é um ponto ali, ok ?!

-------------------------------------------------------------------------------
ATENÇÃO: Se você fez pelo site do README.MD da PANDAO porque não tinha VScode
1- Basta copiar seu código que você fez no site
2 - Clicar em repositories

3 - Selecionar o repositório com seu usuário

4 - Selecionar o arquivo REDME

5 - Clique no lápis

6 - Em edit file cole o código que você fez no site do README.MD

---------------------------------------------------------------------------------
Resultado final:

Bom galera é isso, quem quiser meu Github está aqui > https://github.com/leovd100
-> Utilize sua criatividade para criar seu README, da para fazer muita coisa em makedown e em HTML nem se fala :)
Fiquem com Deus e até a próxima!