Coding The Future Ri Happy - Front-end Development from Zero
Master the fundamental trio of a good Front-End developer with HTML, CSS, and JavaScript through a structured content base and 10 practical projects,including responsive and dynamic web pages themed around Stranger Things, Spider-Man, Yu-Gi-Oh, and more!
- GitHub
- JavaScript
I already have an account. Log in.
0
Hours of content
0
Projects for your portfolio
0
Code challenge
Welcome, Ri Happy!
The most fun store in Brazil
Founded in 1988, Ri Happy is one of the largest toy chains in Brazil, operating primarily through the brands Ri Happy and PBKIDS. With a vast presence in the country, it is a leader in the toy segment.
Seeing the world through the eyes of a child
The company offers a wide range of products and invests in innovative shopping experiences, always aiming to provide the best for its customers.
Our essence is to surprise
The group continues to expand its presence both in physical stores and online while promoting child development and social responsibility campaigns.

What You Will Learn
Evolve Skills
Study trending technologies, tools, and libraries worldwide.
Mentorship
Learn from renowned experts in live sessions.
Practical Challenges
Practice what you've learned and highlight your portfolio with practical projects.
HTML, CSS, and JavaScript
Programming logic combined with creating and style dynamic pages with the most widely used technologies and be market-ready with 10 projects in your portfolio.
The Differentiators That Take You Further
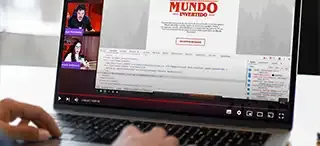
Implement a theme switcher with light and dark modes and CSS animations to explore the mysteries of the Upside Down in a Stranger Things-themed LP.
Learn to work with key CSS effects and maximize animations in a layout rich with animations and well-positioned elements on the screen.
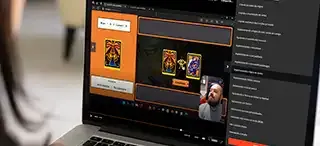
Practical project to create a game that explores different events.
- 1Register yourself.
- 2Join live mentorship sessions with top market experts.
- 3Network and learn within a community.
- 4Practice with code challenges.
- 5Build your portfolio with practical projects.
Have your profile highlighted in Talent Match with real hiring opportunities.

Who Is This Bootcamp Recommended For?
Profile
Professionals who are starting in programming and want to learn the basics of Front-End Development and strengthen their portfolio with 10 practical projects that validate what you have learned and get you ready to enter the field.
Vacancies
Have your profile available for opportunities in one of the most sought-after technologies by DIO's partner companies in Talent Match.
Career
Prepare for upcoming opportunities and succeed in recruitment interviews.